
大多数参与制作过H5的人都遇到过这样一个问题:前期构思与实际操作的时间跨度都很长,极大地影响了产出效率。这可能与制作者的思维习惯有关,也可能单纯只是缺乏经验、积累太少。为帮助大家有效减少精力消耗,咱们就来简单聊一聊如何有效提高H5页面制作效率这个问题。
一、紧跟热点、借鉴案例
想要快速找到个不错的选题并在短期内获取流量,第一时间抓住热点话题或学习借鉴经典案例不失为一条捷径。对于H5页面设计师来说,“追热点”可谓是一项必备的基本功,无论是突发性的社会事件、常规性的重大节日,还是可预测性的系列活动,都可以成为H5的选题。
但这种基本功的养成切不可操之过急,我们既要避免为了追热点而舍本逐末,也要讲究时效、直击重点,以下这些网站或许可以帮到你~
营销日历类
① 新媒体管家丨② 365热点日历丨③ 爱微帮热点日历
热点榜单类
① AnyKnew丨② 西瓜助手丨③ 清博大数据丨④ 后续
⑤ 知微事见丨⑥ 今日热榜丨⑦ 5ce内容神器丨⑧ 新榜
指数分析类
① 百度指数丨② 头条指数丨③ 微信指数(小程序)
二、合理运用工具,提高互动体验
H5页面制作效率是跟熟练程度挂钩的,做得越多效率就越高。随着技术的发展,如今的H5页面拥有众多出彩的特性,但这并不意味着所有工具都能做出好的H5页面。
众所周知,H5页面制作工具有模板类及专业类之分。
模板类H5页面制作工具操作过于简单,没有办法实现很多复杂的效果,而且非常容易和很多人使用同一款模板,作品同质化严重,没有什么新意,传播转化的效果不好。
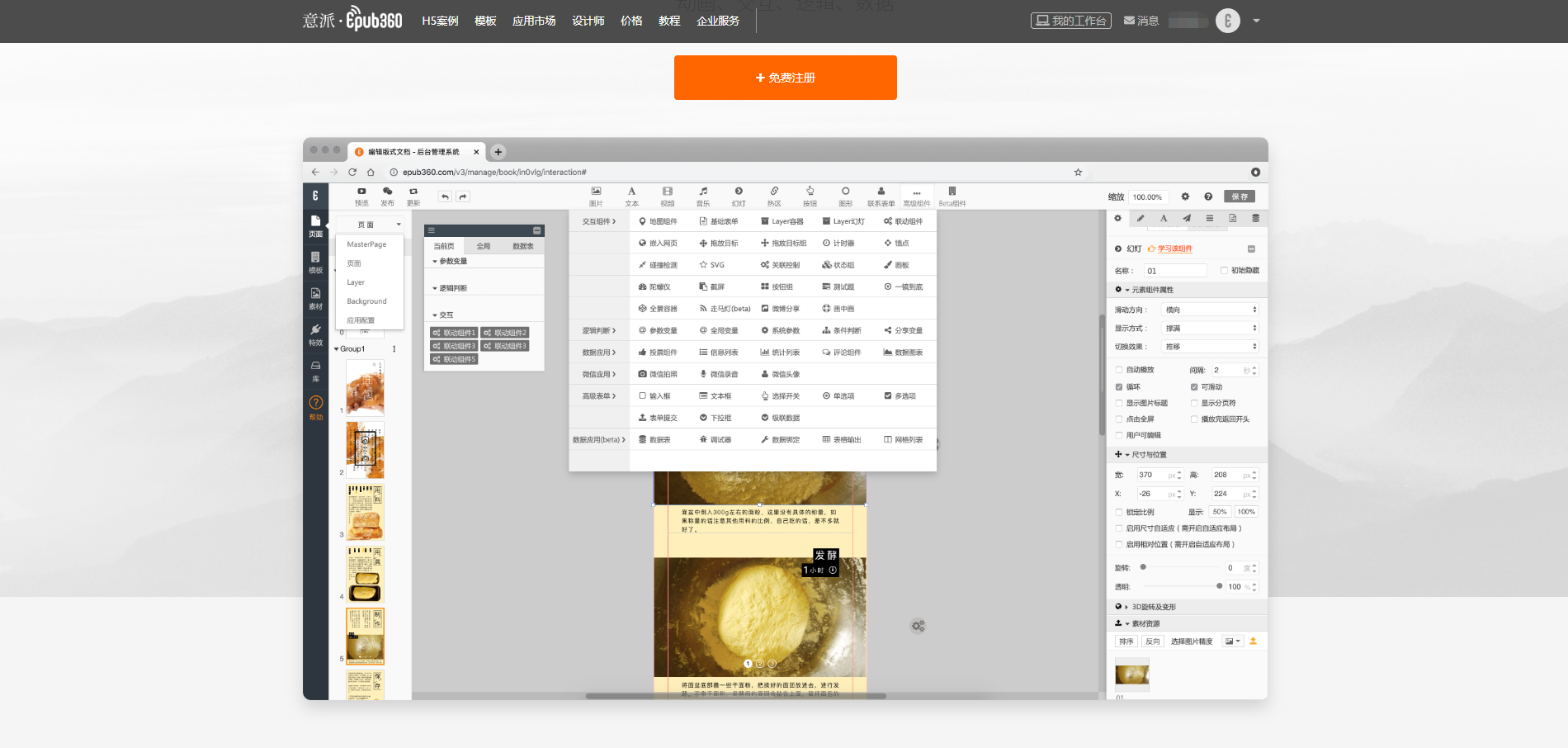
专业类H5页面制作工具功能强大,但使用难度也更上一层楼。其中,意派Epub360在线H5页面制作工具相对更容易上手一些,它可以通过各式各样的功能组件制作一镜到底、画中画、合成海报、人脸识别等丰富的趣味性H5作品,容易吸引用户的注意。
意派Epub360在线H5页面制作工具有4大典型的特色功能,如下:
①支持SVG路径动画、SVG变形动画及精细化序列帧动画控制。
②支持手势触发、拖拽交互、碰撞检测、关联控制等多种触发器控制。
③支持微信高级接口JsSDK,可实现拍照、获取微信昵称及头像等功能,还可结合投票、评论、助力、信息列表组件轻松实现社交互动类H5设计。
④支持参数变量、条件判断、数据库等高级数据组件,可轻松实现测试题、抽奖、社交轻游戏类H5设计。
如果你想提高H5页面制作水平的话,可以到意派Epub360在线H5页面制作工具的官网上参考一些刷屏级的H5案例和详细教程,对你学习制作H5页面很有帮助~

三、注重细节,统一风格
这一点就和室内装修是一个道理,例如,当H5页面是复古的视觉风格时,那字体就不能过于现代。如果一开始没有协调好的话,后续必然会反复修改,从而影响作品的产出效率。而除了视觉风格外,很多人都会忽视H5页面中音乐风格的统一。
在选择H5页面的背景音乐时,尽量不要使用太粗暴的类型,而每一页放置音乐按钮的位置也要明显一点(常见于页面右上角)。如果能使用与H5页面更为统一的元素去替代音乐符号按钮的话,那就更好了。
在用意派Epub360在线H5页面制作工具上传音乐文件时,必须是标准MP3格式音频文件(不建议使用WAV/MIDI等其他音频格式)。而出于对加载速度、展示效果的考虑,H5页面中的音频文件原则上单个不要超过300KB,且越小越好。
音频格式转换/剪辑/压缩工具推荐:
格式工厂Windows版
Fission(目前只有Mac版)
Adobe Audition
cooledit
Corel VideoStudio(中文名会声会影)
QQ音乐(音频剪辑、压缩)
GoldWave(编辑、播放、录制、转换)
WinMP3Shrink(压缩软件)
Premiere(多功能编辑)
四、化繁为简,重点突出
不论H5页面的创意形式如何多变,有价值的内容始终是第一位的。因此,最好的H5页面效果应该是简单集中、重点突出的,而不是花里胡哨、元素过多。此外,H5页面中元素的动效呈现也要考虑到加载速度等问题,复杂多变的动效不一定是好的。这样不但用户体验不好,还会增加工作量、影响产出效率。
H5仍然在发展,不管是新技术还是更有趣的营销方式,我们都要不断尝试,期待意派Epub360持续给广大用户带来更好的使用体验~
