答题测试的H5作为不少商家活动的首选类型,需求自然就很大。学员们需要知道的是,答题测试按功能层面又分为根据趣味测试、问卷调查两大类型。
趣味测试H5:根据得分获得不同结果,用户活动营销
问卷调查H5:统计答题人的选项/得分,用于数据收集
本期教程主要是向大家介绍一种简单的【趣味测试H5】的教程。
我们使用的H5工具为 意派 Epub360
教程里用到的主要的组件是 图片按钮组件、测试题组件 和 参数变量组件。希望学员们通过本篇教程都能掌握这几个组件使用方法并能独立制作出来。
测试题组件作用:与图片按钮组合完成用户选中时单选的状态图片按钮组件作用:与测试题组件组合完成用户选中时单选的状态参数变量组件作用:统计用户每题的得分并求和,可作不同得分显示不同元素的触发
在开始之前,老样子,我们先预览一下本期的教程的案例效果
(不能放二维码,所以这里放一个GIF演示)

教程开始之前,我们先介绍一下使用的主要 测试题组件和它的能力:
喏,它长这样,测试题组件可以添加多个图片按钮作为选项
- 可实现单选的效果,如多选可不绑定测试题组件
- 可单独设置每个选项的得分,也可以设置ABCD选项内容,可配合数据库收集用户选择的选项情况
- 可设置正确答案选项
- 可设置当用户选择正确/错误选项触发事件,比如播放正确的音效和图片等可设置选择结束时触发事件,比如我们常用选择结束时加分还是减分,或者跳转到下一页。

下面我们就开始教学吧,很详细,相信您看完都能做出来。
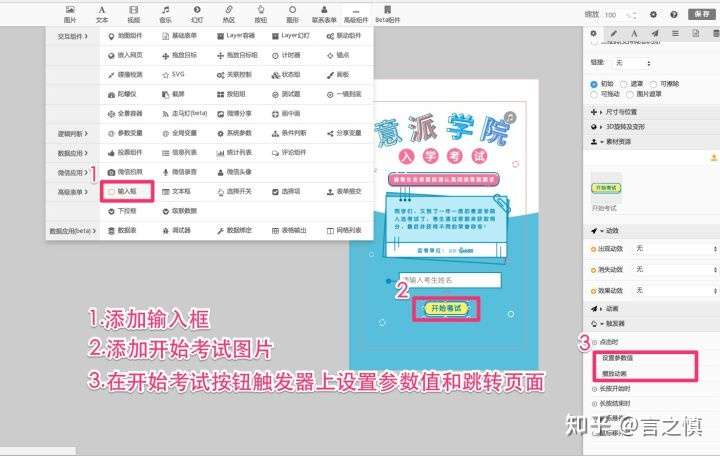
1.第一页是一个输入用户姓名的页面,我们新建一个页面,添加高级组件-高级表单里的“输入框组件”,再添加一个全局变量和开始测试的图片按钮,将全局变量命名为“姓名变量”,调整类型为“文本”,图片按钮上设置点击时“设置参数值”和“跳转页面”,设置参数值为全局变量=输入框,跳转页面为下一页,详细面板见下;




注:第二页是答题页分为5个步骤讲解(2-6步)
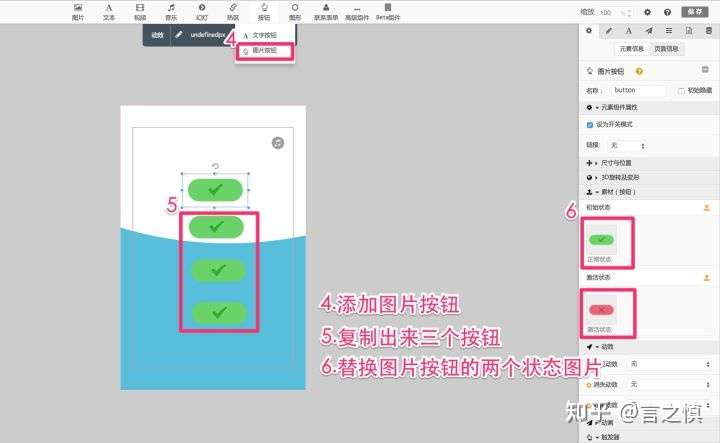
2.第二页为答题页,我们在左侧页面面板处右击再新建一个空白页面,需要添加图片按钮,我们选中按钮的时候可以使用键盘上control+C+V的方式复制其余的三个按钮,点选图片按钮右侧面板上传替换自己的选中和未选中的图片;

3.图片按钮的初始状态和激活状态图片替换好后,我们在工具栏上的高级组件-交互组件下面添加测试题组件,接着我们可以添加“题目图片”和“确定按钮图片”到画布上;

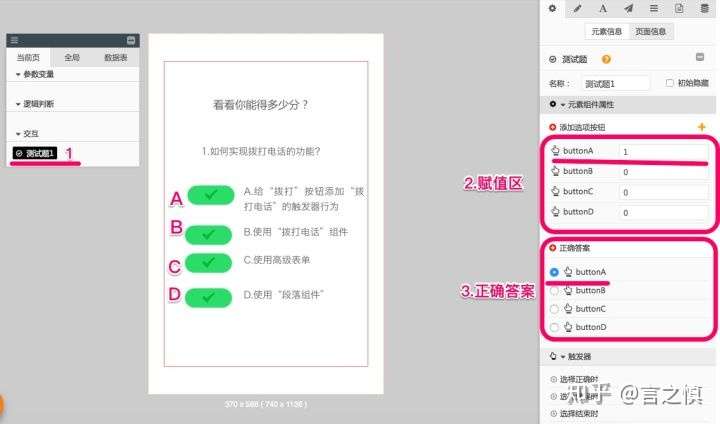
4.我们点选左侧逻辑小面板的“测试题组件”,在右侧面板添加四个图片按钮为选项并设置为每个选项设置分值(比如选项C是对的,我们给选项C为1,其余设置为0),接着设置其中一个为“正确答案”,触发器上设置选择结束后触发“显示元素”,这里显示的是 下面那个“确定”图片元素(它需要初始隐藏,第六步有说明);

5.我们点击左上角的页面层级,切换到 Masterpge 里,在上方工具栏高级组件-逻辑组件里面找到“参数变量”,选择添加到画布上,给这个变量命名为“总分”,并设置为等待触发,点击小“+”号,添加三个触发条件,我这里添加的是总分≤2,3≥总分≥4,总分≥5三个触发条件;

6.我们点击左上角的页面层级,切换到 页面 里,点选 “确定”图片元素,右侧面板勾选“初始隐藏”,触发器上设置点击“设置参数值”和“跳转页面”(注意顺序,跳转页面一定要在最后一步执行,上面的触发事件才不会失效),设置参数值和跳转页面的详细设置面板见下图;

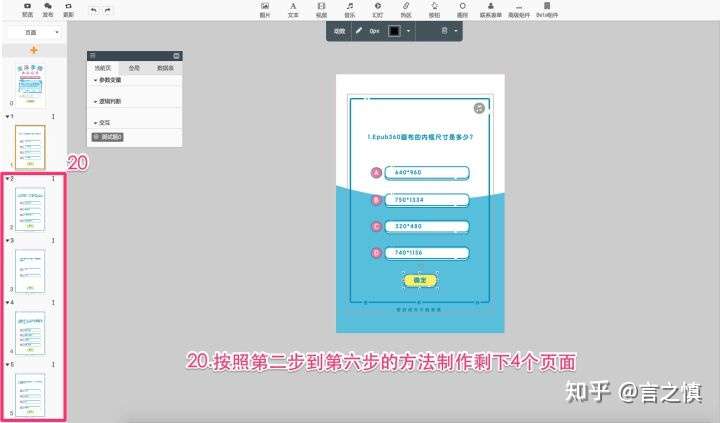
7.我们按照第二步到第六步的方法,接着制作剩下的四个页面

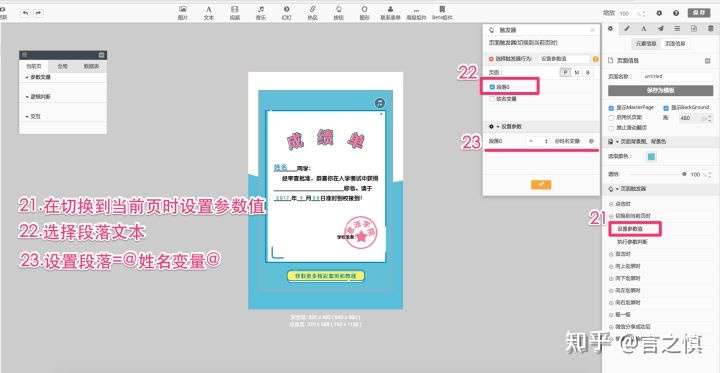
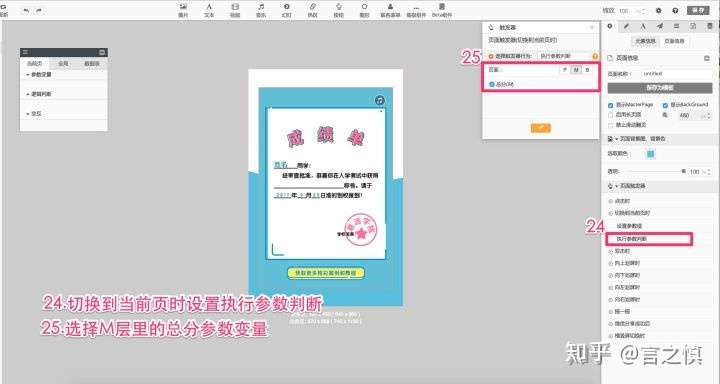
8.新建一页作为结果页,我们把成绩单图片元素添加到画布上,接着添加一个段落文本组件,命名为姓名。在这页的页面触发器上设置切换到当前页时设置参数值和执行参数判断,把姓名的全局变量赋值给用来显示姓名的段落文本,执行参数判断上执行的是 Masterpage 上总分的判断;


9.测试题案例大体上做好了,我们可以预览下看看。

当然,这里只是一种思路。有的项目不同得分不同结果的视觉上相差很大,这样的话我们可以采用多个结果页,比如总分参数≤2时跳转结果1页面,3≤总分参数≤4跳转结果2页面,总分参数≥5时跳转跳转结果3页面这样的逻辑方式实现,另外,执行参数判断的触发也不应该在结果页触发,而是应该在上一页的“确定按钮”上去设置。
注意事项:
1.按钮上点击跳转页面触发应该设置在最后,因为跳转页面后面的触发动作可能会失效;
2.如果结果需要显示得分,可以把masterpage上总分参数赋值给一个段落文本来显示;
3.输入框为专业版功能,体验版可用段落可编辑的方式替换;
好了,本期的测试题教程就到这里了,更多教程可以到 意派Epub360 (epub360.com)教程中心查看。
