自从 iPhone x 发布已经有一段时间了,除了被其独特刘海造型所震惊,其难搞的尺寸适配问题也让许多前端与设计的小哥哥小姐姐们纠结不已 . 这些各式各样形形色色的手机尺寸,给移动端的手机适配带来了不少的难度和挑战 .然而网上流传的许多资料,都较少涉及到对 H5 尺寸适配的说明,所以这里专门为派友详解 H5 尺寸适配的那些事儿 .
一、科普 H5 尺寸适配
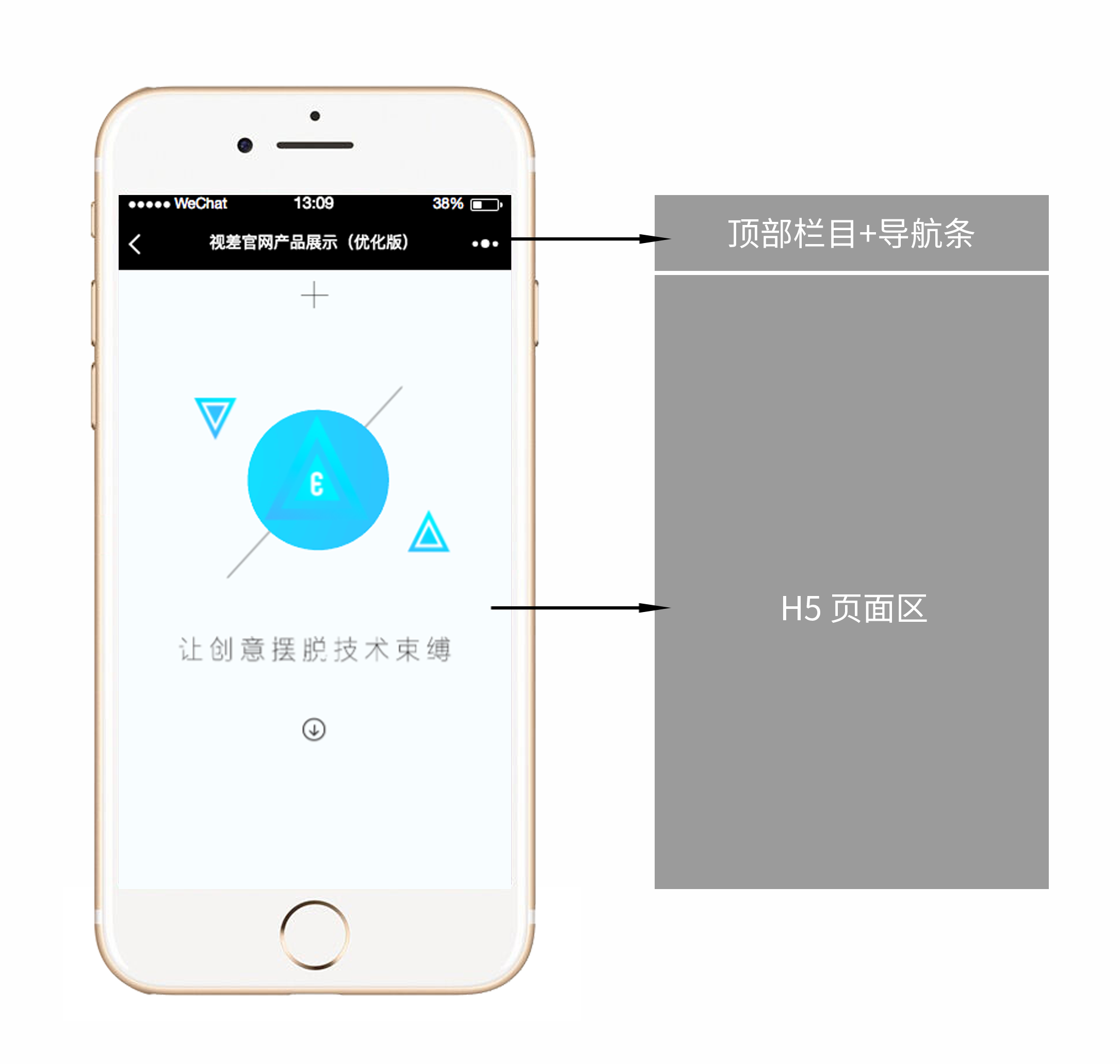
H5 的适配尺寸与一般移动端给的的适配尺寸不同,由于主要是在微信里进行传播推广,所以 H5的适配尺寸必须去掉顶部通栏与导航栏这两块的高度,以 iPhone 6 手机为例,图示如下:

- iPhone 6 尺寸:375 x 667 px(750 x 1334 px @2x)
- 顶部通栏 + 微信导航条高度:20 px + 44 px = 64 px( 128 px @2x)
- H5页面区高度:667 px -64 px = 603 px(1206 px @2x)
可能对于初入 H5 设计的派友来说,并不是特别清楚 “px”、“ppi ”、“ @ 2x ” 等名词单位的涵义,所以我们先来普及一波 .
像素:以 px 为单位的实际手机尺寸,比如 320 x 480 px、640 x 960 px、640 x 1136 px、750 x 1334 px、1242 x 2208 px、1125 x 2436 px 都是各型号的苹果手机尺寸 .
像素密度:ppi(pixels per inch)准确来说是每英寸的长度上排列的像素点数量,像素密度越高,代表屏幕显示效果越精细,H5 中图片分辨率一般作 72 ppi 即可 .
倍率:交互设计中经常听说的 2 倍图、 3 倍图,其实就是根据像素密度得来的,H5 中一般都是作二倍尺寸,也就是 2 倍图 @ 2x,这样无论在苹果还是安卓手机上,H5 的图片显示较为清晰,同时页面加载速度也会较快 .
二、H5 设计尺寸说明
随着市场上越来越多全面屏的出现,特别是 iPhone X 这个奇葩的屏幕尺寸,许多用户渐渐开始面临大屏手机的 H5 尺寸适配问题 .因此,在经过上百个 H5 案例的测试研究后,意派也跟进开发了以“微信 plus ”命名的新画布尺寸设置,以适应更大屏幕手机的 H5 适配 .

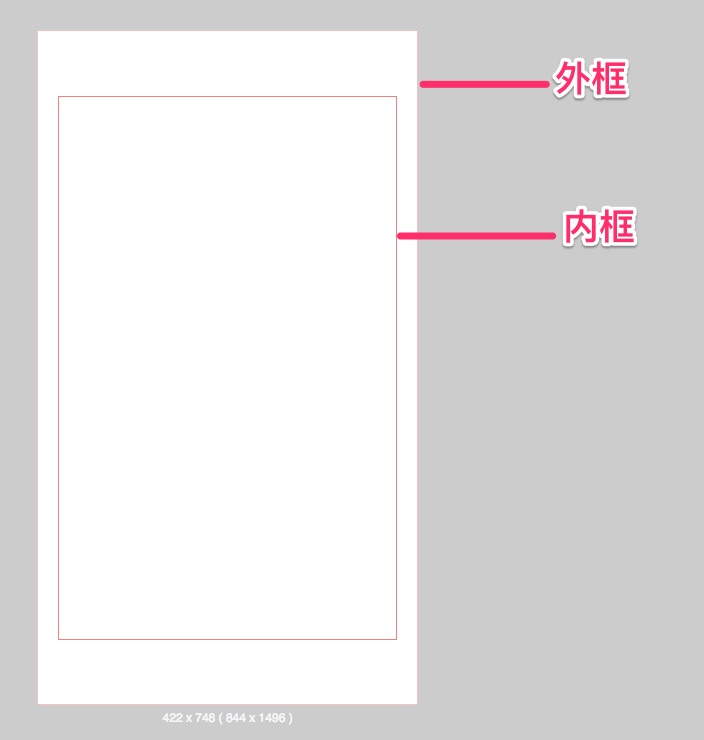
目前为派友们提供了一个 422 x 748 px( 844 x 1496 px @ 2x)的画布尺寸,该画布尺寸同样分为内框与外框两个尺寸:
- 内框尺寸:也就是所谓的安全区(safe area)375 x 603 px(750 x 1206 px @ 2x)
- 外框尺寸:也就是所谓的出血区(danger area)422 x 748 px(844 x 1496 px @ 2x)
安全区与出血区的这个说法源起于印刷行业,设计师为了保证印刷时重要内容不被裁切掉而设置,如今新出的 iPhone X 官方设计指导视频中也加入了 safe area 与 danger area 的特别说明,感兴趣的派友可戳下方视频查看 .
《 Designing for iPhone X 》
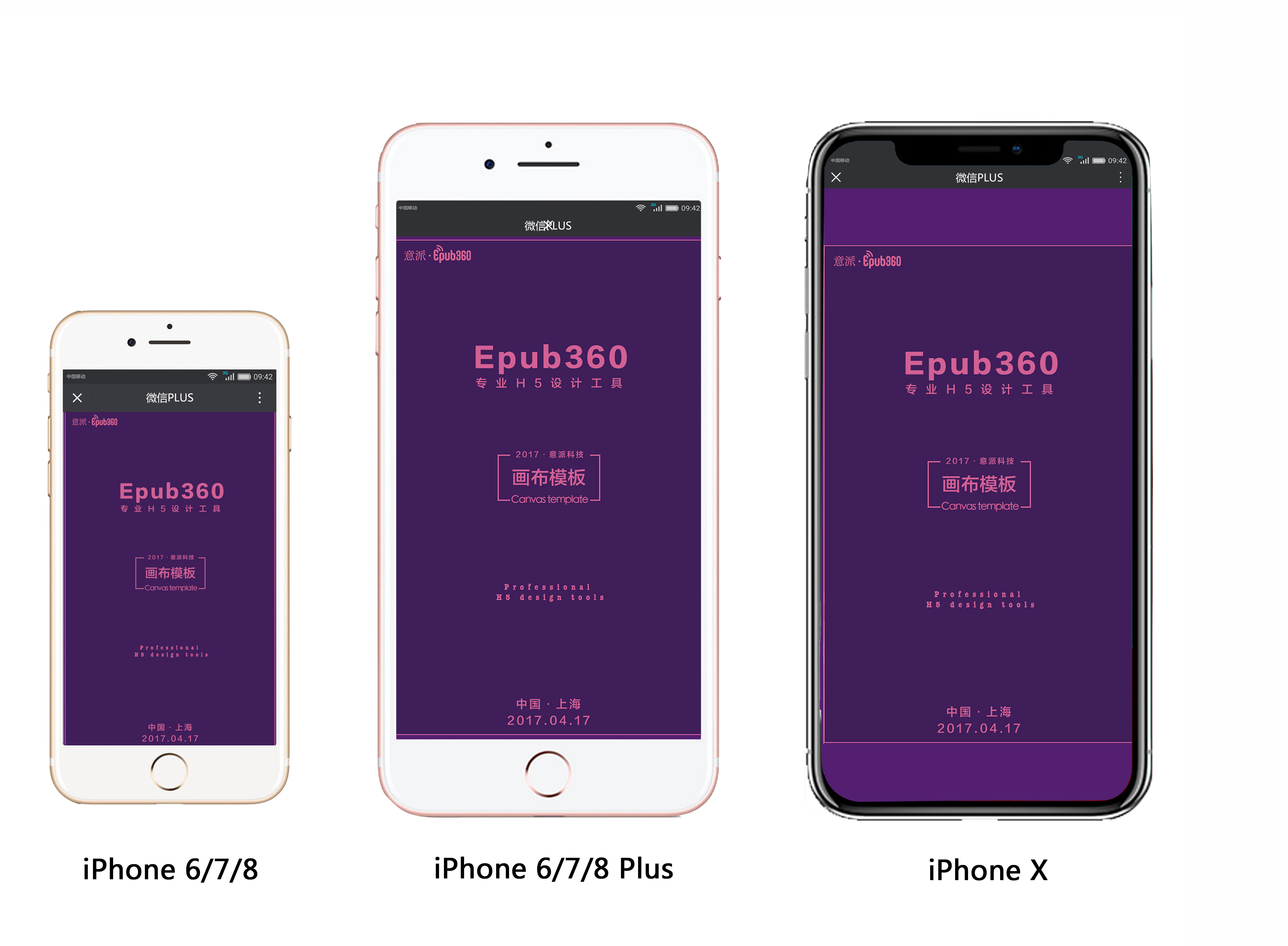
其实细心的派友会发现,这个内框安全区的画布尺寸,实际上就是上面提到的 iPhone 6/7/8 的尺寸,这个尺寸基本能够兼容 iPhone 5,同时也能更好的适配如 iPhone X 等全面屏手机 .
那为什么要设置“ 内、外框 ”两个画布尺寸呢?
这也是许多 H5 小白们所不理解的地方,常见的问题就是未按照上述的尺寸标准作图,自然不可能达到理想的用户体验效果,也就得不到甲方爸爸们的认(da)可(shang). 下面通过三个不同的 H5 设计场景让大家直观的了解到画布内外框的作用 .
场景一:仅铺满画布内框,造成 H5 大量留白

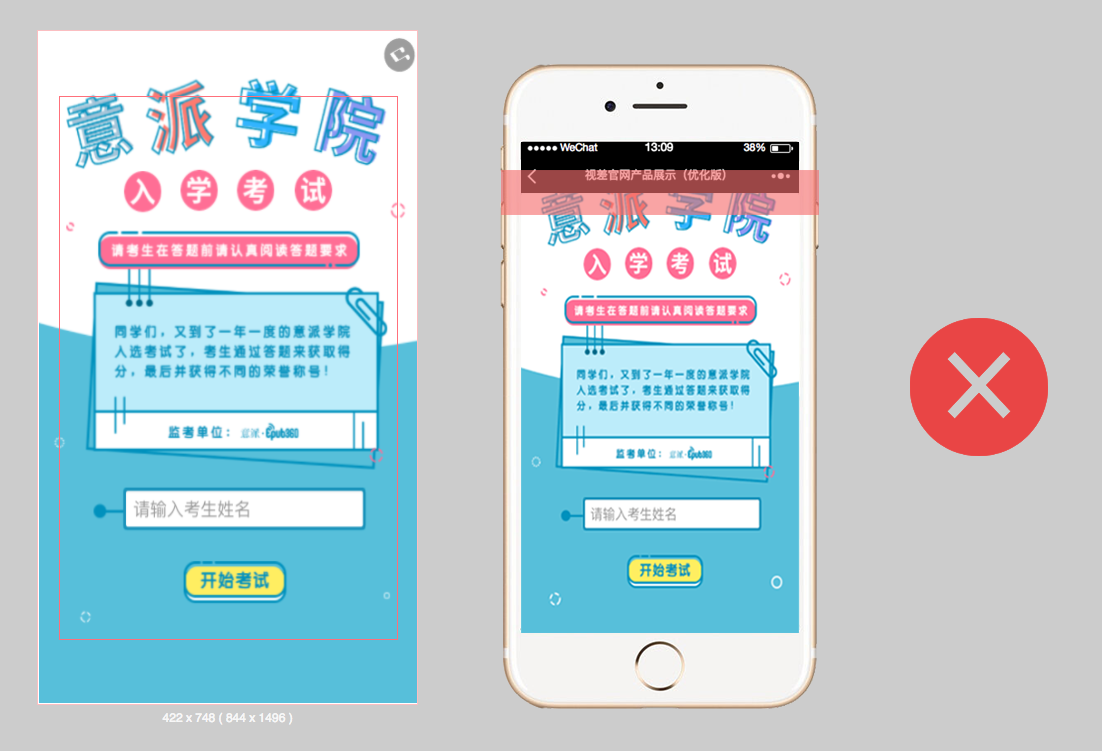
场景二:重要内容铺满画布外框,部分设计元素缺失

场景三:正确铺满画布尺寸,H5 适配完整

因此在 H5 设计中,建议将主要内容都集中在内框区域,以确保甲方们所要求的传播信息能在绝大部分手机上完整显示,内外框之间的区域放次要元素,铺满背景保证手机不留白 .
三、H5 实际案例适配
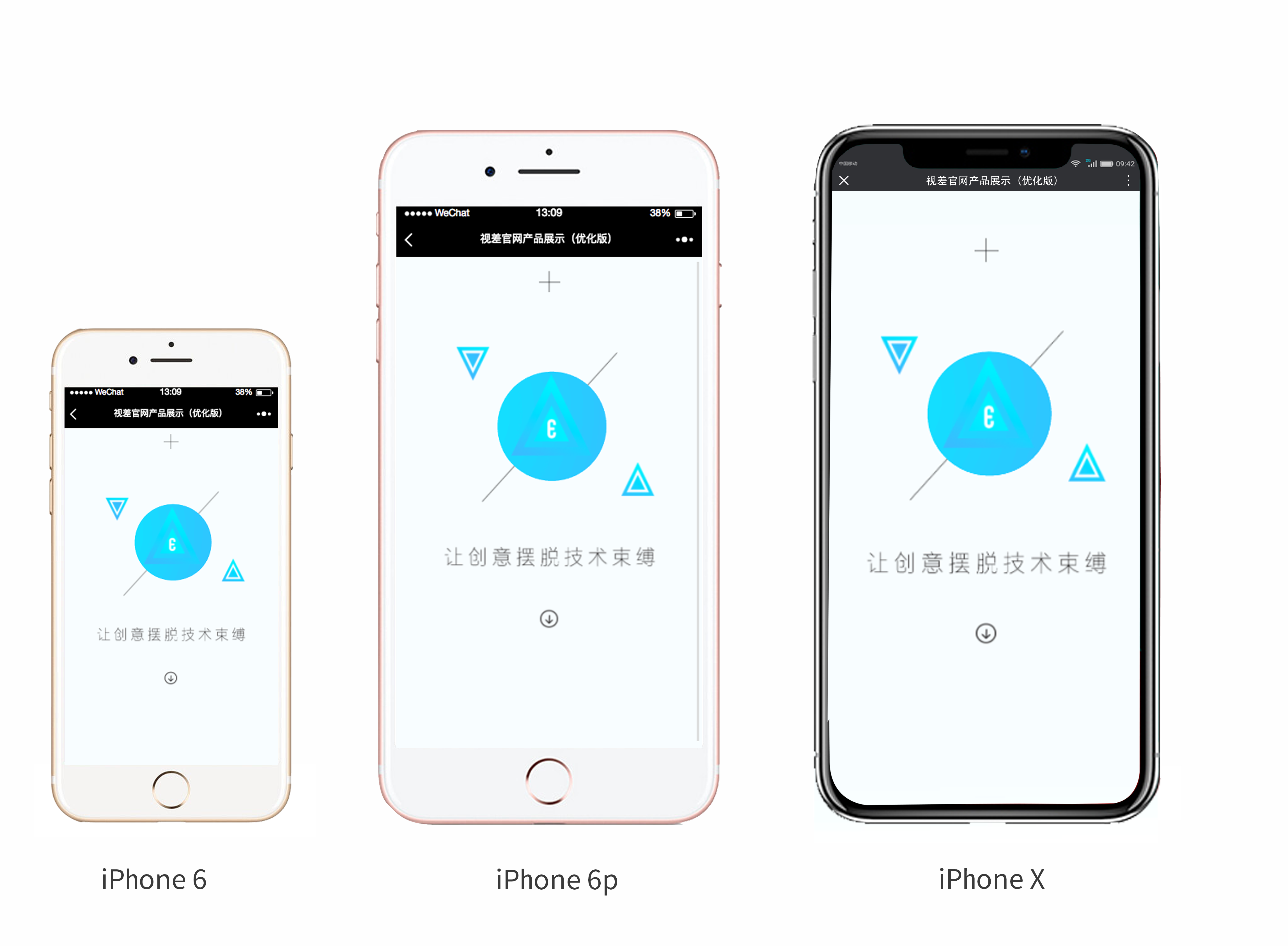
了解了这些概念后,现在我们以意派平台的专属 H5 模版作品《视差效果产品展示(优化版)》这个实际的案例来看看 H5 尺寸适配效果,特别注意在 iPhone X 上的显示效果 .
画布模版尺寸适配效果:

实际案例尺寸适配效果:

2017 年马上要过去了,在新的一年到来之前,先学会制作 H5 的新尺寸适配吧!
最后送上意派教程福利 画布尺寸适配(内附H5作图模版psd源文件)

关注更多H5设计、案例、资讯
