在如此重要滴、也是今年最后一个不想再加班的小长假,如何提前策划出节日类的H5创意,下面就给大家来介绍几种最近比较流行的H5套路:
1、微信聊天
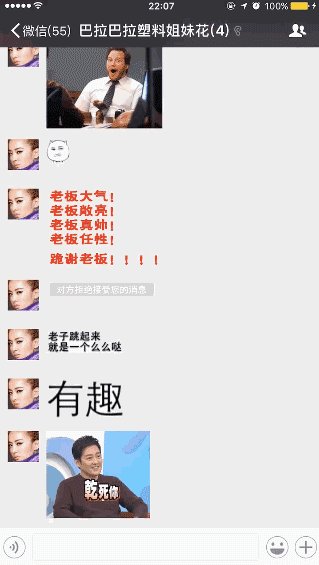
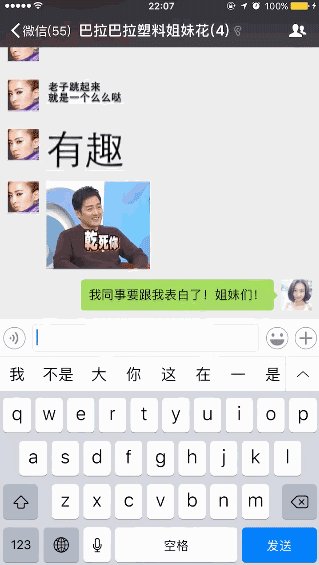
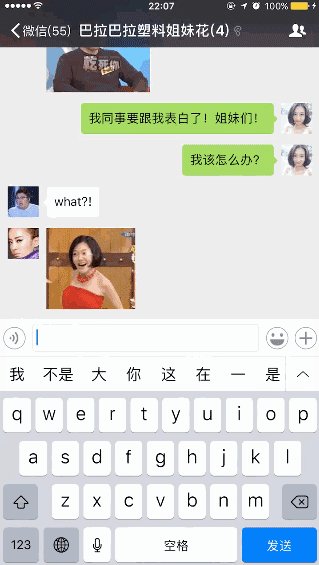
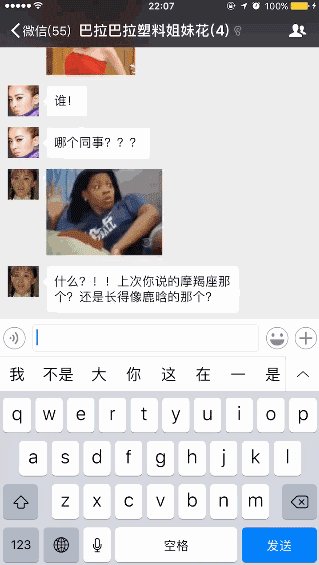
先说明,这里所定义的微信聊天,不同于之前提及过的微信聊天群H5形式——它并非是采用聊天对话框一句句弹出直到结尾点击跳转到H5主题的“传统”路子,而是通过模拟一个真实的微信账号,来表现某个主题。

关于制作周期,原出品方也是直接霸气回应称:“从周三开始萌发这个创意,周四开始策划,周五上线,前后花了差不多2天时间。”
虽然业界对于该H5的火爆质疑不断,粗糙的前期制作、泛滥的表情包、自嗨式的对话...但不可否认这些也许就是我们在日常现实生活的缩影,贴近生活的元素以及八卦的爆点很容易就引起用户共鸣,如此刷屏也就不意外了...
2、快闪形式
最近又一大火的H5形式就属快闪了,其实这种形式自去年苹果发布会以来,一直颇受H5er们青睐。

2017苹果发布会广告
小编觉得最大的原因也许就在于,快闪形式中,那种酷炫十足的文字快速闪动与巧妙连接的转场效果,短时间之内就能给用户留下较为深刻的印象,非常适合运用在H5中进行传播。

3、节日贺卡
双节来临,怎么少得了节日H5贺卡呢?


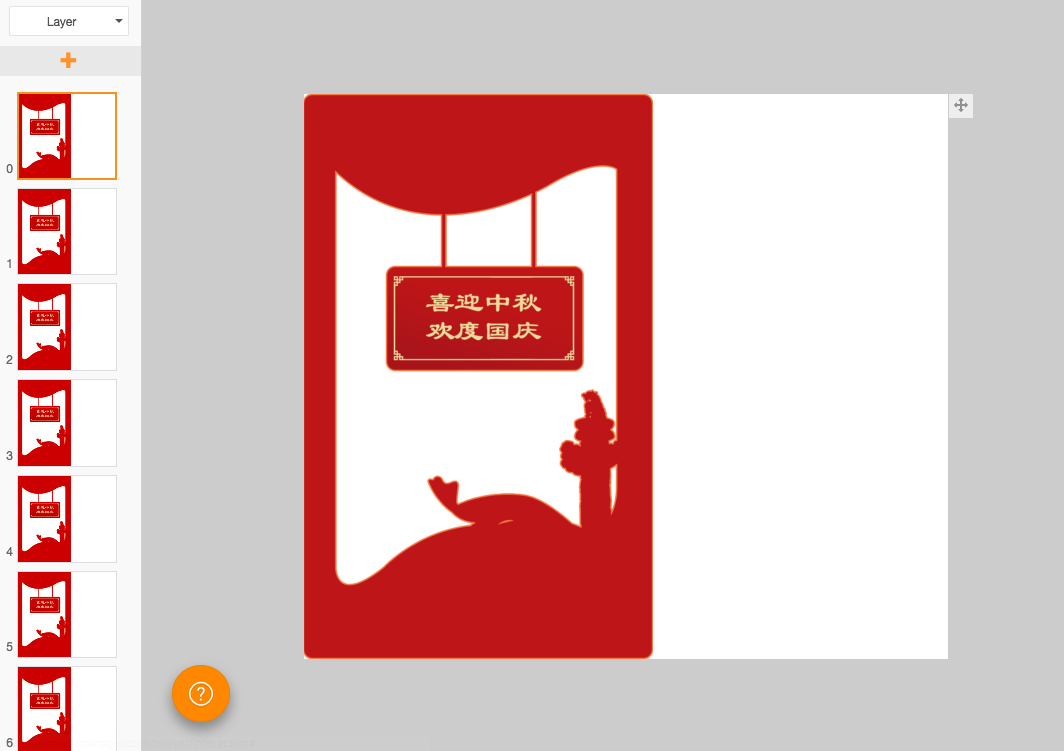
鉴于群里有许多派友们都对于这个花灯旋转效果比较好奇,所以通过作者君本人(意派id:默毅传媒)来给大家简单地揭秘下该H5的制作过程:
第一步 首先准备好花灯的图片,建议放置在layer里,便于后续的调整动画设置

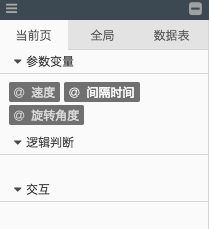
第二步 就是最最最最重要的旋转动画效果设置了,主要注意点:
1、花灯旋转的动画控制基于@速度、@间隔时间、@旋转角度三个参数的调用,方便后期进行细微调整

2、第一个花灯设置延迟时间为0、持续时间与旋转角度为@速度、@旋转角度的两个变量,而从第二个花灯开始设置延迟时间为@间隔时间,后续的花灯动画直接复制黏贴第二个(注:最后一个花灯的旋转角度需改变设置为-90度)

3、每一个旋转动画都是用动画旋转实现的,以y轴中心进行旋转
第三步 最后就是调试完善了,经过N次尝试下来得出最适合的时间为:12秒旋转180度,每间隔2秒旋转一次,最后就可以实现这个神奇的旋转花灯的效果啦

关注更多H5设计、案例、资讯
