上周“分享H5标题及封面”的实用技巧,大家看了吗?看完后是不是感觉其实都是套路!说完了标题和封面,本周我们就来谈谈“分享页面”的实用技巧(套路)。
同一个作品所有人打开都是一样的,那还有什么意思。那么怎样让分享后的H5带上点个人色彩呢(简称:个性化分享)?又要怎样结合场景使用它?下面我们来具体瞧瞧吧!
补充说明:个性化分享其实就是将用户的一些编辑内容(例如:祝福语、手绘作品等)保存在页面中,当H5分享出去后,朋友打开H5后能看到该用户的编辑内容。个性化分享可以设置指定分享页也可以不设置,所谓的指定分享页就是H5分享后朋友打开的首页。
分享图片
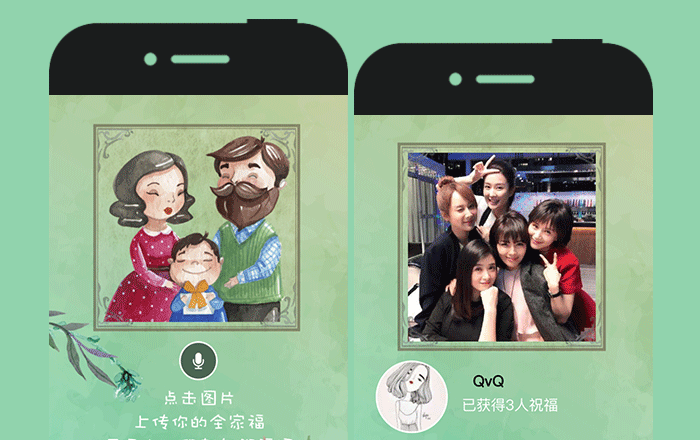
1.全家福分享

设置操作:
添加一张图片“一家人”勾选可编辑,然后通过触发器触发替换资源文件:选择图片“一家人”并将替换方式设为微信拍照即可。如图,以“上传照片”图片下的点击触发为例:

2.涂鸦分享

设置操作:
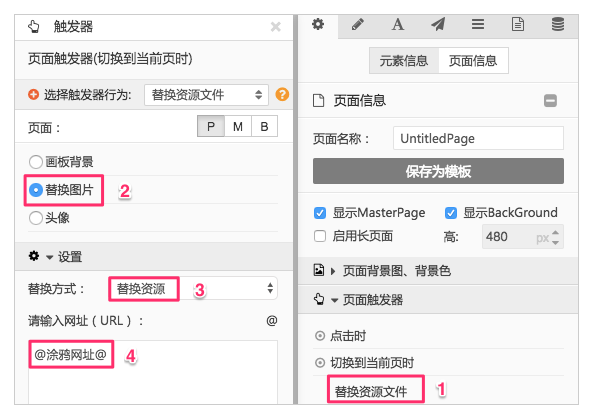
涂鸦创作页设置:在画板上完成涂鸦时,执行画板操作:转成图片并将转换后的图片关联文本类型的分享变量"涂鸦网址",成功时指定分享页为“涂鸦展示页”。

涂鸦展示页设置:在切换到当前页时触发替换资源文件的操作:将分享变量中的图片网址赋值给页面中用作替换的图片。

3.海报分享

设置操作:
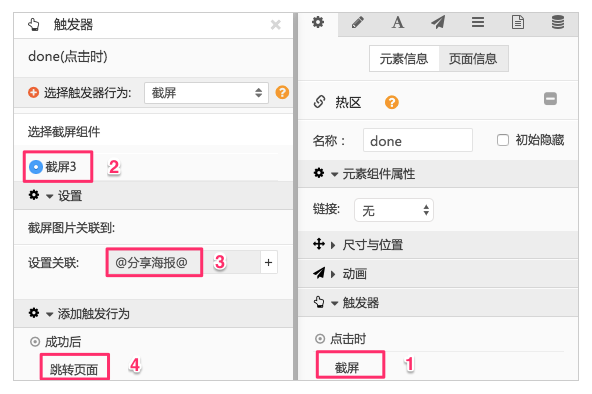
海报完成页:截屏后,将截屏图片关联到文本类型的分享变量,成功时设置指定分享页为“海报展示页”。

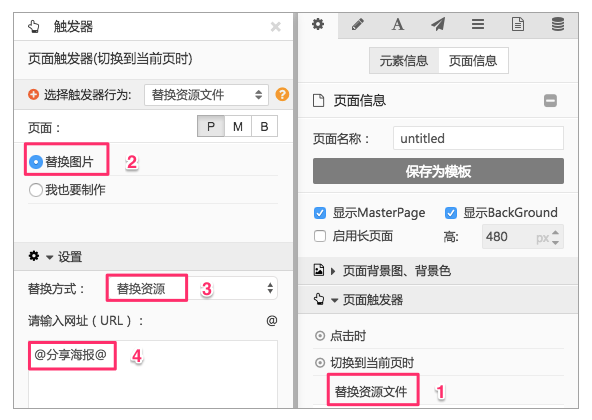
海报展示页:在切换到当前页时触发替换资源文件的操作:将分享变量中的图片网址赋值给页面中用作替换的图片。

4.抽签

设置操作:
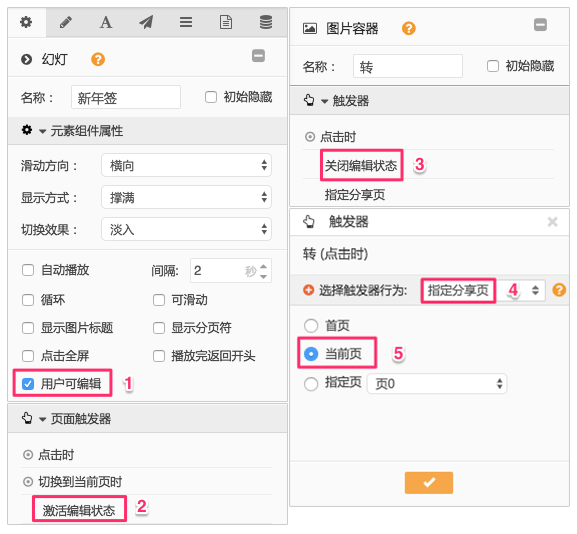
幻灯片设置用户可编辑,并在抽签前设置激活编辑状态,当用户摇一摇抽中幻灯片中的某一张图片后关闭编辑状态。可设置分享页为当前页。

分享文字
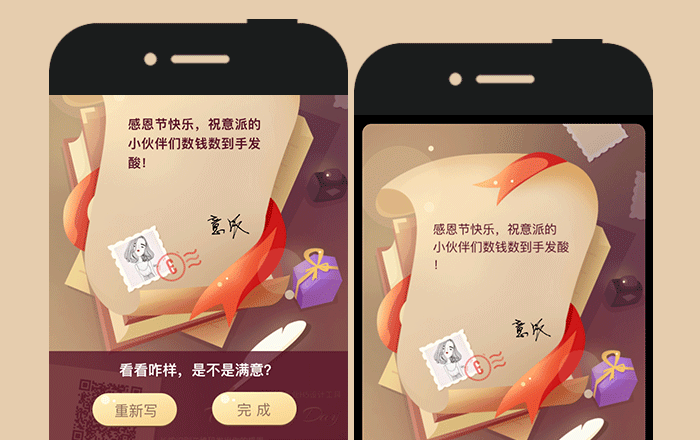
1.祝福语

设置操作:
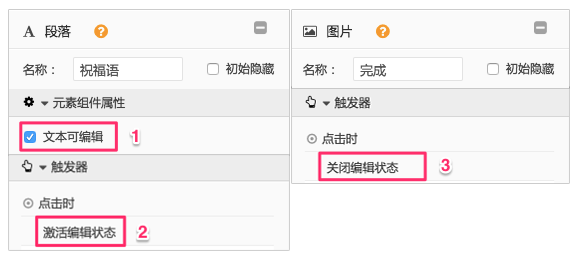
段落设置为文本编辑,并在点击段落时设置激活编辑状态,当用户祝福语编写完成后关闭编辑状态。

2.游戏得分

设置操作:
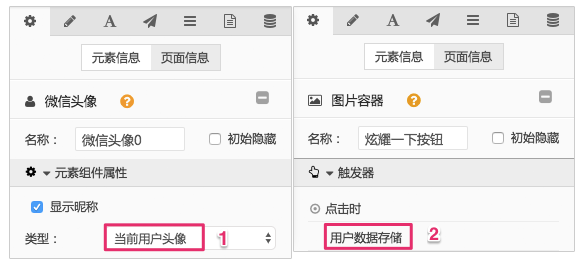
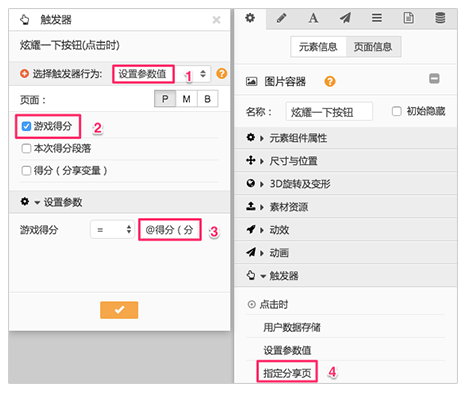
游戏结果页:微信头像组件类型设置为当前用户头像,并在触发器中执行用户数据存储操作。将游戏成就赋值给文本类型的分享变量,并设置指定分享页为“结果分享页”。
如图,以图片的点击触发为例:


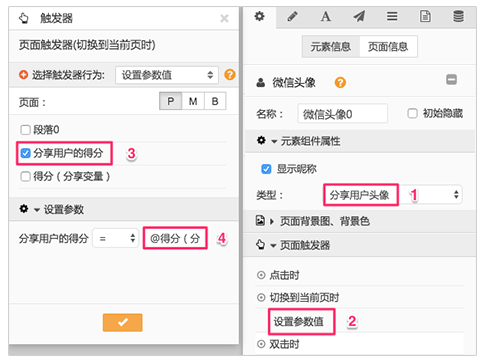
结果分享页:微信头像组件类型设置为分享用户头像,并在切换到当前页时获取分享变量中的参数。

分享语音
1.录音机

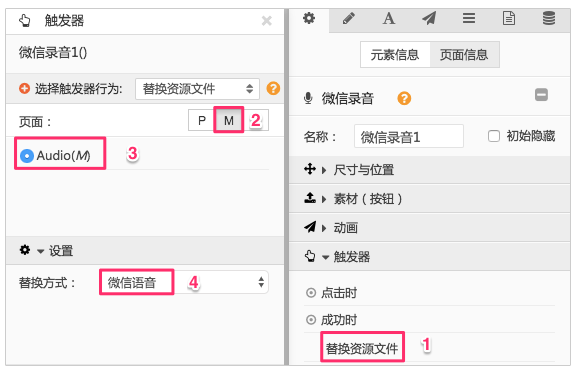
设置操作:
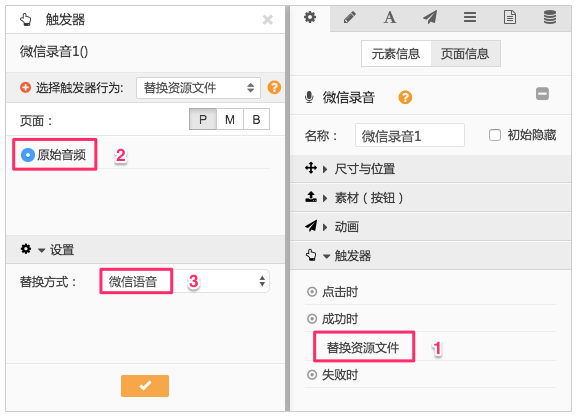
分享用户点击播放语音:微信录音成功时,通过替换资源文件触发器将录音赋值给页面中的音频文件。

分享用户打开H5直接播放语音:微信录音成功时,通过替换资源文件触发器将录音赋值给背景音乐。

注:以上所有设置均需有认证的服务号并在作品发布设置中填写正确的微信开发者信息。
这些技巧(套路)那么掌握了吗?赶紧去实际操作一下吧!

关注更多H5设计、案例、资讯
