有许多派友为了公司的宣传活动,拼死拼活、加班加点赶工H5,终于花了好几个通宵吐血完成了,却在准备上线的时候,总是莫名觉得不对劲,好像哪里缺了什么,但又说不上来...这种尴尬的赶脚,就是一直以来在H5设计中,被你所忽视的那些不起眼的细节。
一、Loading页
根据《移动页面用户行为报告》的统计显示:H5的加载时间超过5秒,就会有74%的用户离开页面。所以,一个有趣的loading动效,可以极大的增加用户的耐心,缓解无聊的等待时间。H5中常见的loading主要分为4种:
1、进度条变形
在未设置之前,显示的都是意派Epub360的默认加载页:


这是热潮互动为广东电网做的H5,通过变形进度条来设计loading动效,非常形象的展现了电网的传输状态,让人眼前一亮!



这里要特别说下,壳牌这支H5的loading采用了svg来做,呈现效果的很赞!



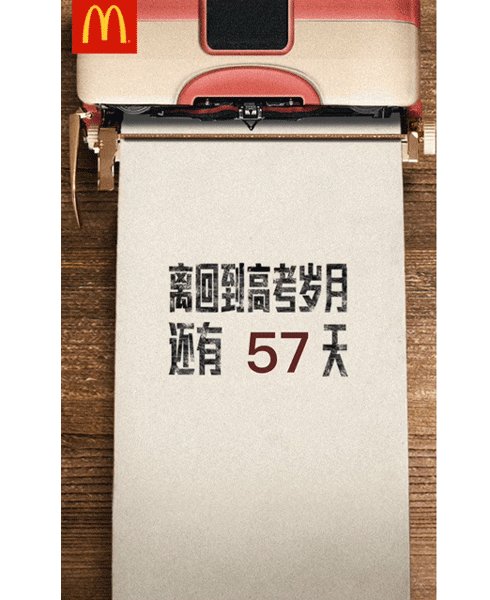
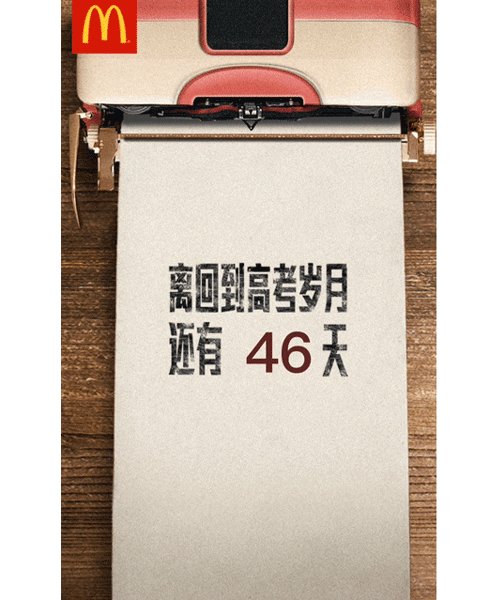
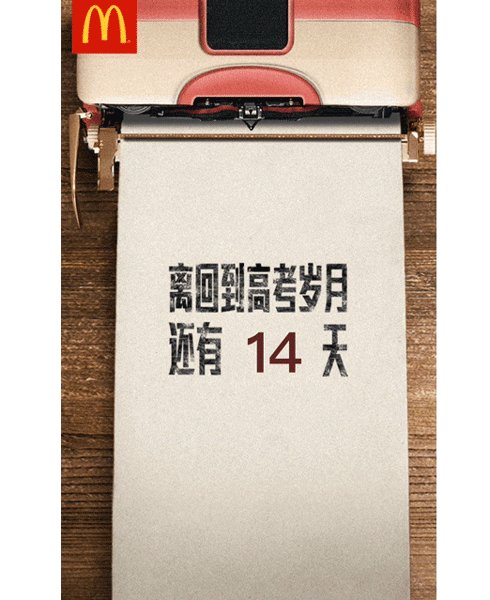
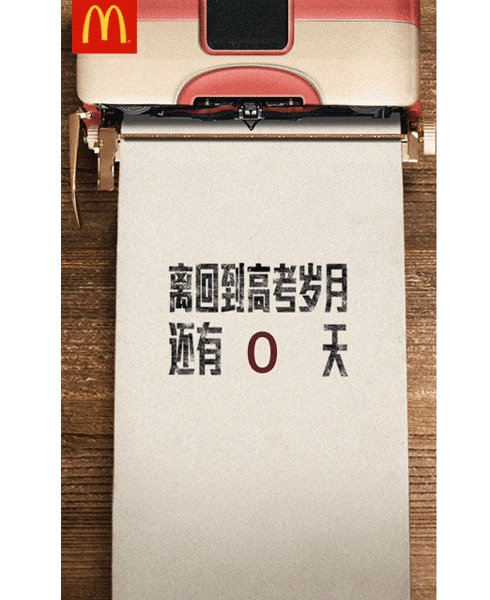
前段时间刚刷屏过一支准考证H5,它的loading页就以高考倒计时的方式呈现,让用户根本察觉不到自己是在等待ing...

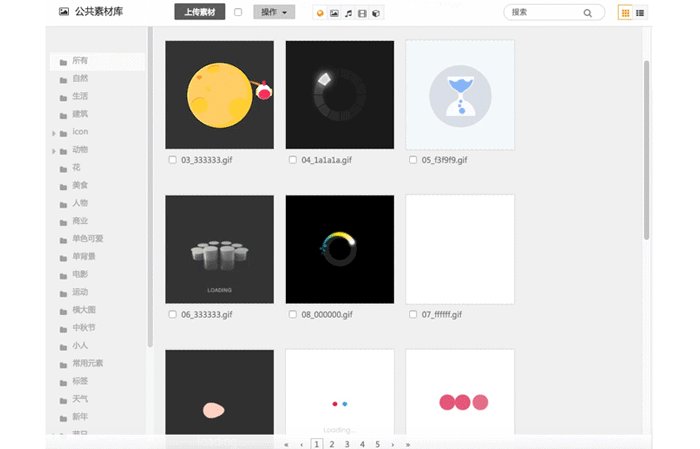
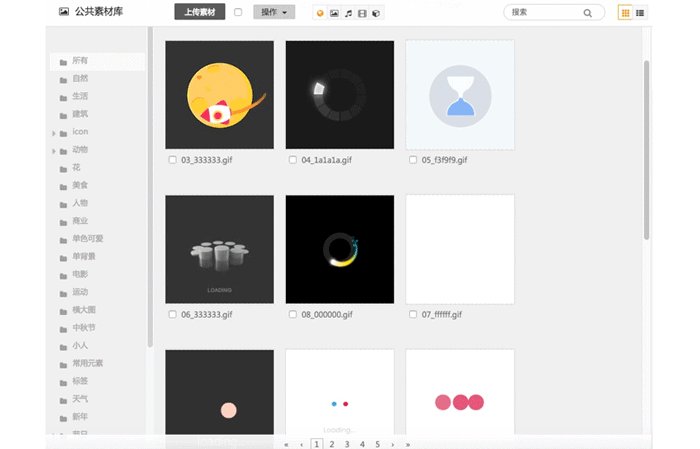
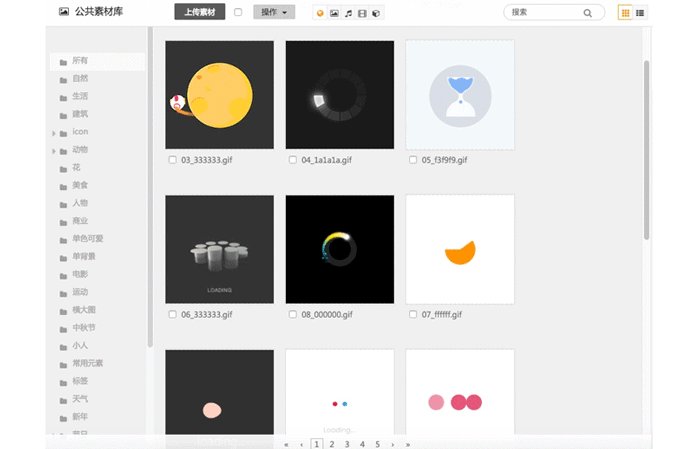
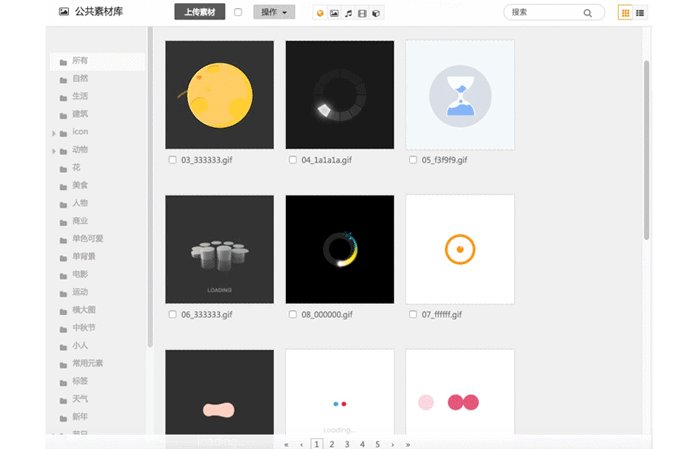
另外,意派里自带的公共素材库也搜罗了一批高质量的loading动效,最最适合想省时间又不愿凑合的派友们~

二、背景音乐图标
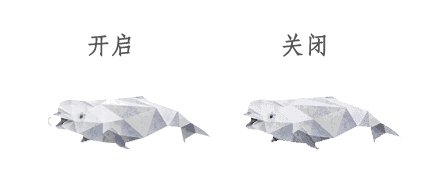
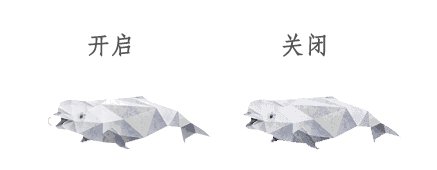
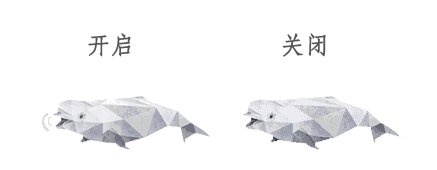
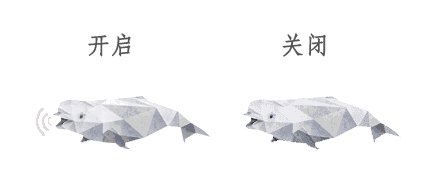
H5中的背景音乐图标也是常常被忽略的一个细节,针对于此,意派Epub360默认的音乐图标还是很不错的,许多派友都会使用。这种百搭、万能式的图标,虽然在视觉上不会显得突兀、能较为自然的融进H5中,但从另一方面来看,却总归缺少了鲜明的个性化特色。如果能够结合H5本身的内容重新进行设计,不仅能统一整体的画面风格,还会使你的H5变得更为精致!


讲到背景音乐图标,肯定还要说下H5背景音乐,关于如何选择背景音乐,大家可以参考:清凉电子、白噪声…创作H5,这些音乐类型我们应知道!
三、翻页提示
通常适用于展示类H5,一般为上翻箭头(上下翻页时)和左翻箭头(左右翻页),意派Epub360可一键设置翻页箭头。与背景音乐图标类似,翻页提示最好也尝试结合H5内容进行设计:

主要适用于长页面或者左右翻页的场景,通过做手点击的滑动效果来提示翻页。形式上基本差不大多,下面给大家看个不一样的:

四、分享提示
H5上线后,最重要的当然就是传播出去,刷屏的梦想还是要有滴,万一呢?所以,除了H5本身的内容质量外,一个用心设计的分享提示绝对能打动用户,吸引他们进行分享转发。但首先,我们得了解下什么是诱导分享,最最直接的就是提示文字分享转发到朋友圈:

其实微信关于诱导分享的界定还是很模糊的,只要不是特别明显(如上图),一般都不太容易踩到雷区...可以通过巧妙的设计来隐晦的表达出求关注求转发的心情,比如在分享文案上花点心思:

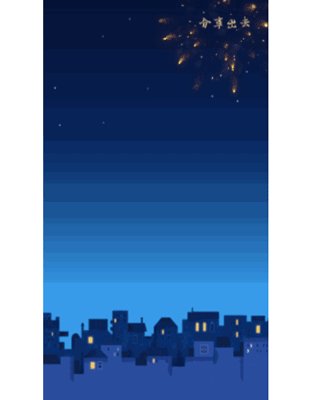
又或者结合一个烟花小动画,默默提示你该分享出去啦:

看完这4个提升H5逼格的设计细节后,派友们是否有些体会了呢?虽然,这些细节无法代表整支H5的水准,但小编发现,凡是优秀的H5案例,没有例外的都对这些细节加以精心的设计与打磨,力求以最完美的姿势呈现在用户眼中!

关注更多H5设计、案例、资讯
