但这支H5,无论从设计还是技术角度,难度并不是很大,为什么会造成如此爆炸的刷屏效果呢?下面,我们从三个角度来解读这支H5:
一、H5创作初衷
首先,来了解下网易新闻为什么要费尽心思出品这么一支H5?
大家都知道,这段时间网易新闻的动作不小,先是推出了年度tvc大片与两支宣传H5,进行品牌战略的转型升级,后又借助各种追剧热点(欢乐颂)、怀旧二次元偶像(灌篮高手、柯南)进行H5刷屏,将网易新闻推上“风口”。

这次虽说是「纪念哈利波特20周年」大事件,本质上还是借热点、IP来推广自己的品牌。

哈利波特系列本身就是一个国际级的大IP,小说、电影的风靡使其在国内拥有着众多粉丝,仅凭这一个话题就能吸引来热度和流量加身。经过如此精心的策划,刷屏肯定是必然的了。
二、H5技术亮点
1、神奇的文字效果
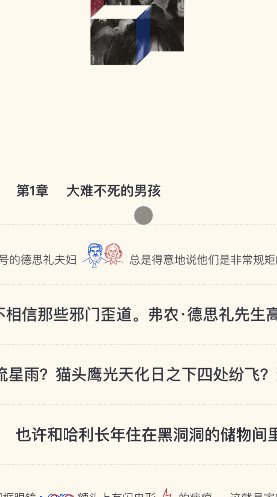
许多人都觉得,开头第一个场景中的文字特效十分神奇,真的就好像在打开了一本魔法书!

其实,这个文字效果用意派平台的“关联控制”组件就能实现。先看看具体效果:

实现关键技术点:
① 使用长页面进行文字图片的排版组织,实现页面的上下滚动
② 给文字图片添加直线运动动画
③ 使用关联控制组件控制动画,实现滑动时文字图片左右移动的效果
④ 需要多个关联控制组件,实现文字图片移动不同速度
详细教程:哈利波特20周年H5案例解析
2、大量运用序列帧动画
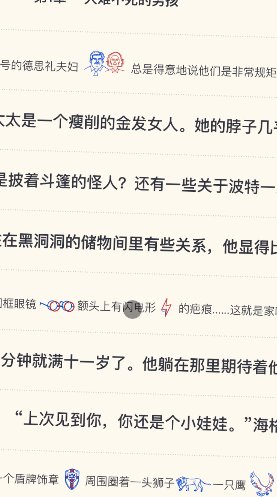
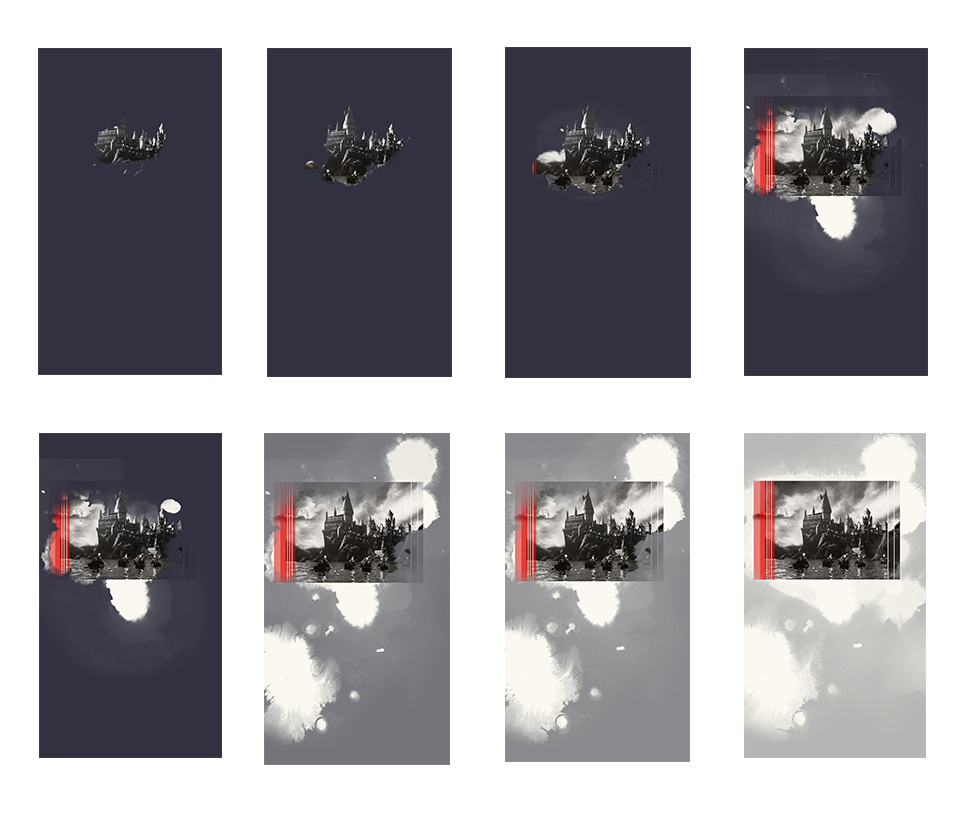
之前多数的刷屏H5,大都采用了内嵌视频的形式呈现,视频的形式较重且不利于交互。序列帧小而轻的优势明显,这支H5中也大量运用了序列帧动画的形式来展现。比如,由第一个文字场景切换到第二个长页面时的转场过渡:

小编看了下,整个转场过渡一共用了50张序列帧来完成的。

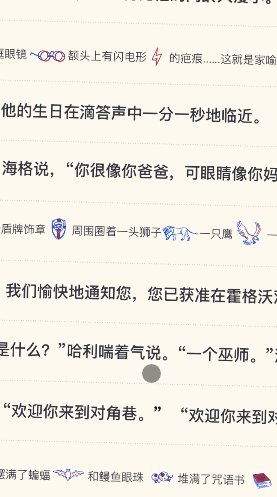
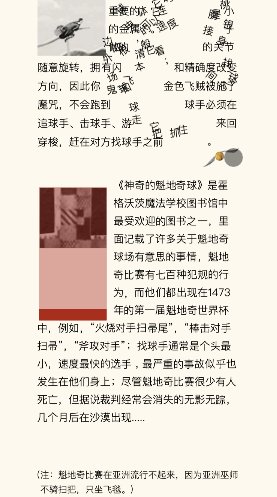
后面文字破碎的效果也是由序列帧来完成:

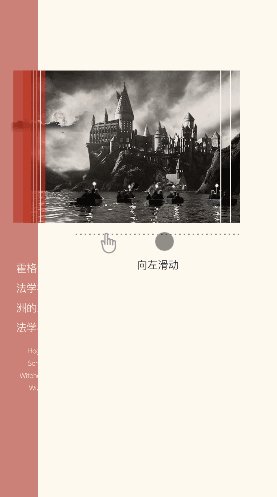
3、揭秘“遮罩效果”
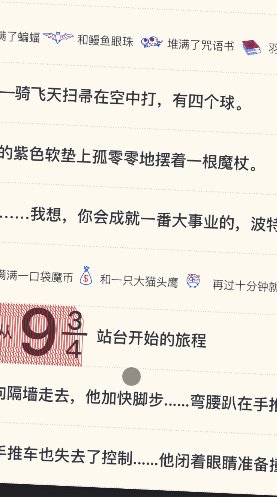
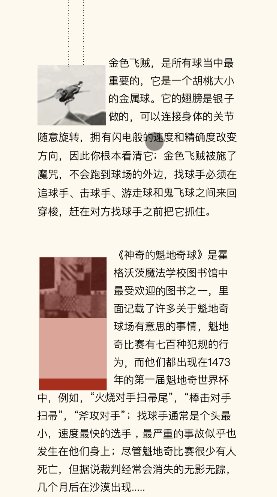
在进入第二个场景后,文字的遮罩效果是不是让你大吃一惊?其实,这个效果只是用了点小技巧“骗过”你的眼睛:

设置相同颜色的文字和背景,只要红色矩形框移动到上面,就会显示文字,看起来就像是文字在自动显示隐藏了!当然,除了亮点,还有些细节上的缺憾:

比如,H5中有处场景“选一个你想学的咒语”,其实这个手写咒语只是单纯为了触发了下方的文字效果而设置的...只有点击“离开课堂”才能进入下一画面,这在引导的逻辑上有些奇怪,如果换成手写咒语后触发效果并跳转至下一场景,体验上应该会比较流畅。
三、H5刷屏思考
这支H5在交互体验上的创新,相比之前刷屏的H5,是极为少见的,在H5中算是新的尝试。当然,这支H5也并非完美,过于着重技术与效果的展现,反而忽视了内容本身,这也导致许多包括小编在内的哈迷们,在看完这支H5之后,并未勾起对哈利波特的怀念与记忆,更不要说那些并不粉哈利波特的吃瓜观众了,基本上看完就忘了...
最后一点,关于网易H5抄袭Device6,小编也是今早在微博上刚看到的,其实无论是H5还是设计中,模仿和学习他人的作品都是普遍存在的,这也是较好的提升自我水准的方式。但是,如何把握好借鉴和抄袭之间的尺度,特别是在这么大的商用案例中,处理不当很有可能整支H5所耗的时间心血就白费了,甚至只能走向无奈下线的结局。
以上。

关注更多H5设计、案例、资讯
