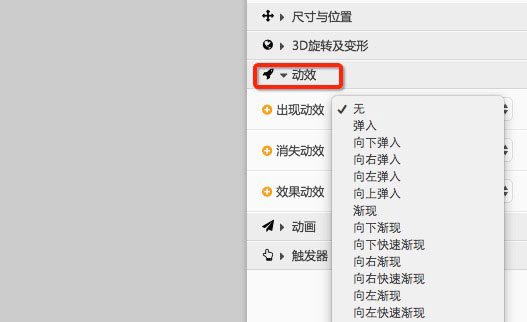
经常有派友问,Epub360编辑器里的动画效果是什么意思,说实话,那么长一串还全是英文,确实让人一头雾水。那么看了下面这篇常用的运动曲线及缓动介绍,我们也许不再困惑。

注:以下内容摘自 heyu:《动效设计基础(一):运动曲线与缓动》
为什么要动效?
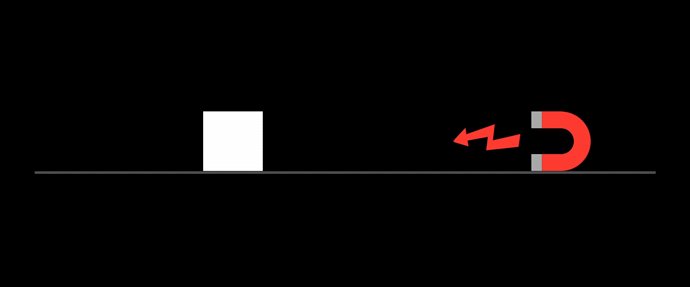
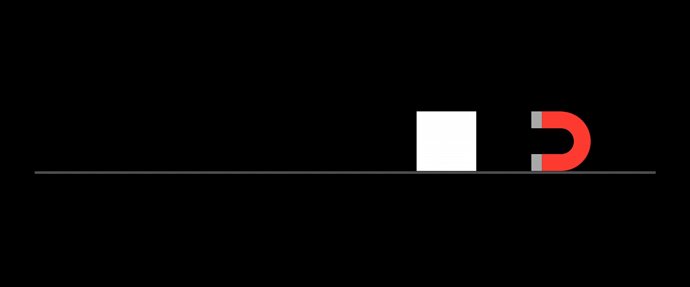
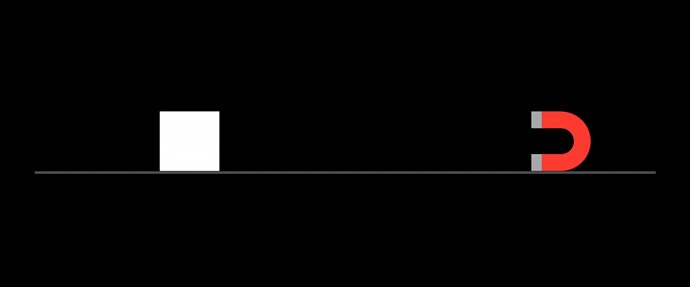
动效是元素的位移、姿态、大小和可见度等随时间的变化。这里我们以位移为例来学习下动效。为什么需要动效呢?比如这里,我希望让方块到右边的位置上,如果没有动效,我可以把它“传送”过去,就像这样:

显然,这样的技术在现实生活中是不存在的(也许有一天能实现),所以看起来会很不自然。这就需要有一个运动的过程,动效设计就是在设计这个过程:

这样就好多了。但这样的动效该如何表达呢?做过开发的同学都知道,可以用公式,绝大部分的动效用牛顿运动方程都是可以表达的。当然运动方程也可以做成图表,这里我们就用图表的方式来表达运动,这就是运动曲线。最常用的曲线是“位移 – 时间”曲线:横轴表示时间,纵轴表示在一个方向上的位移。(出于简化考虑,这里我们只考虑在一个维度上的运动,在三维空间中的运动可以分解成单个维度)。
以下内容摘自 大熊:《如何让你的动画更自然——运动曲线探究与应用》
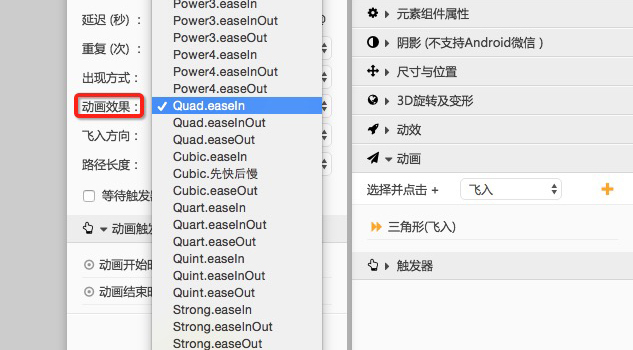
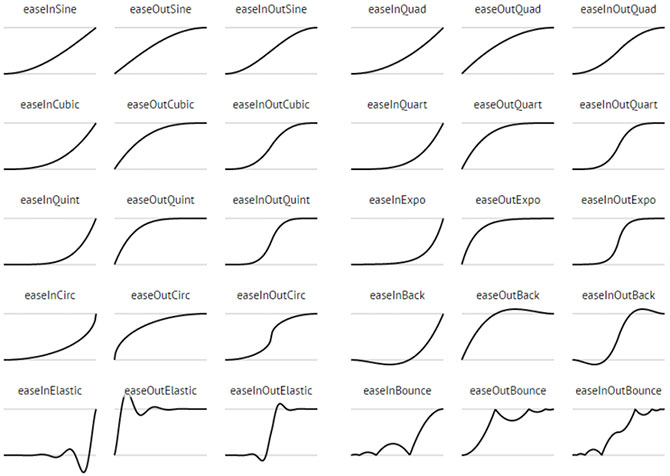
世界上是有很多大神的,他们已经研究出一系列常用的动画曲线了,如下图所示。

对此做一下简单的介绍:
* In和Out:大多数In曲线是从慢到快,可以结合汽车开始跑起来的场景来理解;大多数Out曲线是从快到慢,可以结合汽车慢慢停下来的场景来理解。通常元素飞入时用Out动画,飞出时用In动画,而元素切换时可以用inOut动画(如banner里的图片切换)。如果细心留意一下,你会发现其实Out曲线就是In曲线从右到左运动的轨迹,他们是中心对称的。
* Quad : x^2,是一条二次方曲线
* Cubic : x^3,是一条三次方曲线
* Quart : x^4,是一条四次方曲线
* Quint: x^5,是一条五次方曲线
* Sine :sin(x^(pi/2))
* Expo:2^(10(x-1)),是一个开始非常慢,中后期非常快的曲线
* Circ:顾名思义就是弧(1/4圆,如果选择了InOut就是两个外切的1/4圆)
* Bounce:这是个模拟小球落地的反弹曲线
* elastic:这是个模拟弹簧运动的曲线,就是我们前面研究想得出的曲线
这么多曲线,可能大家一看就晕了。我个人理解,用得比较多的应该是其中的几个:
1.Quad – x^2:这条二次方曲线,就是匀变速直线运动曲线,大家应该还记得初中背得滚瓜烂熟的s=0.5 * a * t²吧。

有了匀变速运动曲线,很多现实中的运动都可以模拟了,如匀加速运动、摩擦力匀减速运动。如果再组合使用曲线,就能模拟出更多运动了,例如y轴使用二次曲线,x轴使用线性曲线,就模拟出一个平抛动画了。

2. Cubic – x^3:这是条三次方曲线,大家还记得初中物理哪儿用到这条曲线吗?。。。。对了,就是变加速直线运动。
3.elastic曲线:这个就是前面在研究的弹簧曲线。实现了和ios的spring动画相似的效果。

4.Bounce曲线:模拟小球落地效果的曲线。

除此以外,通过用sin曲线设置物体的透明度,可以实现呼吸灯效果。


以下内容来自小派:
怎么样?对于动效构思和在Epub360里选用何种动画有一定概念了吧!另,对于大多数动效,直接用Epub360里内置动效就可以轻松解决!

以上。

关注更多H5设计、案例、资讯