随着人民群众政治生活素养的提升,政务H5现在也有机会和市场营销作品一较高下,而且往往技术不凡、表达细腻。那么两会期间,有哪些相关话题的 H5 成功刷屏了?今天计老师带大家一一盘点,欢迎各同志们交流学习。
注:点击蓝字超链接或者长按识别二维码,可立即感受相关内容。

截止今天十三日,第一期PV100w+,第二期PV42w+,第三期PV12w+,就算放到商业作品里也属于上乘表现。
这两个作品都委托在国内知名第三方H5设计平台Epub360上,所以PV量完全是公开透明的,相比很多商业作品的流量伪造和自嗨传播,我们不禁要为“中国之声”点个赞。
我们重点探讨第一期作品的细节技术。

在普通用户眼里,这个 H5 分为两个章节:1)王小艺自己的一条朋友圈动态,点击后播放一段视频 2)进入王小艺的朋友圈,由她介绍她朋友的动态。
为什么要这样设置?不是出于内容原因,而是出于技术原因。目前朋友圈模拟最好的实现方式仍然是视频格式,这个 H5 后半段也全部是一个视频在播放。但是,当前微信中由腾讯内置的 TBS 浏览器内核新版本对视频有重大限制——不再支持自动播放,必须通过手势触发。
所以,中国之声的设计师必须在后半段主体视频内容前设定一个触发动作,将 TBS 限制的突破巧妙隐藏在剧情中,也就是你们操作过程中的提示点击。在这一步点击前你看到的 H5 动画都是普通的 JS 动画,之后看到的都是视频动画。
不过比较奇怪的是,该 H5 在打开时有一个隐藏在屏幕外的计时器被同时触发,如下所示:

按照专业 H5 设计师的习惯,这个计时器多半是为了做「防错设置」:用户不见得看到这个点击提示一定会点,所以追加一个计时,在到达一定时间后自动触发,很可惜在这里该计时器没有发挥任何作用。
后半部分的视频制作,分为绿幕主持人和朋友圈效果两个部分的叠加。其中朋友圈效果对于会使用 AE 制作的同志来说易如反掌,当然,注意追加「运动模糊」使得效果更逼真。

不得不说,拟态类 H5 仍然是当前稳妥且尚有创意发挥空间的 H5 设计形式。接下去我们要看第第二支H5作品,也是 We UI(微信交互页面规范)型设计。

两会邀请你加入群聊?没错,这支刷屏案例中,你会进入一个李总理主持的微信群,并且还会有政府部门的其他群友询问你对不同议题的意见。
不过这个作品的启动页面设计有一些莫名,计老师认为不如改成微信启动页更合适。随后的解锁页面可有可无,但是不得不说交互做得非常逼真。包括手指按下和离开时的键盘动效,以及密码输入错误时的抖动效果,足见开发者的用心。
当然很多同志会注意到,自己的头像和名字出现在了 H5 当中,甚至能够被@到,这是怎么实现的呢?其实在开发 H5 时,我们只要绑定到服务号的相关接口获取用户信息权限就可以了,这也是为何同志们在点开 H5 时,第一步需要授权登录的缘故。

这支H5特别之处在于其二维码被直接印刷在了两会现场的纸质报告上,所以他的刷屏是意料之中。这份带有视频的一图流 H5,其实非常像微信的朋友圈原生页面模版的形式:大气、清晰、简洁,非常适合格调较高的内容发布。
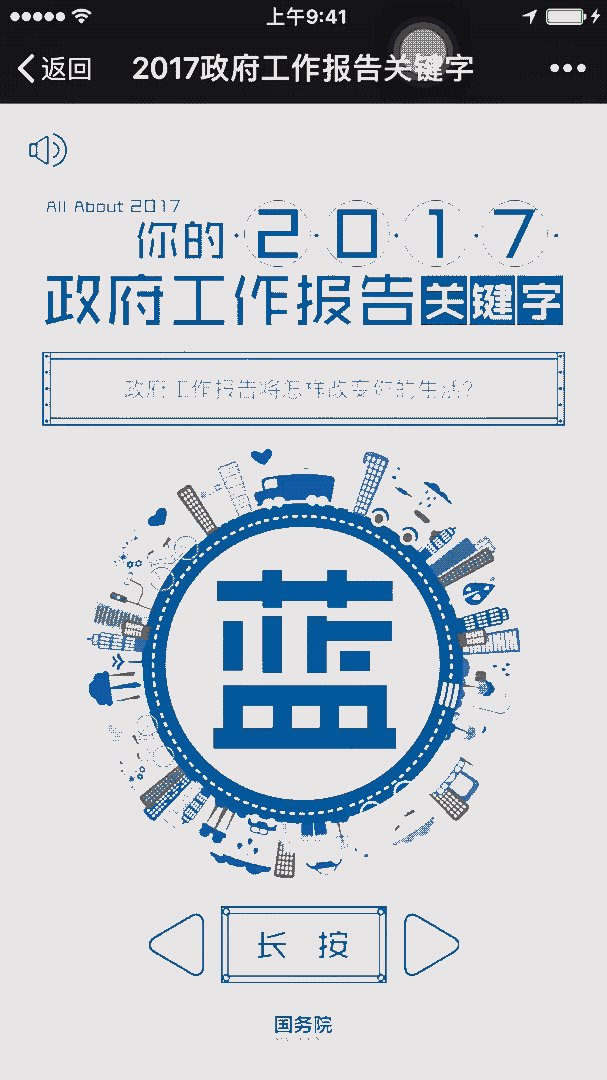
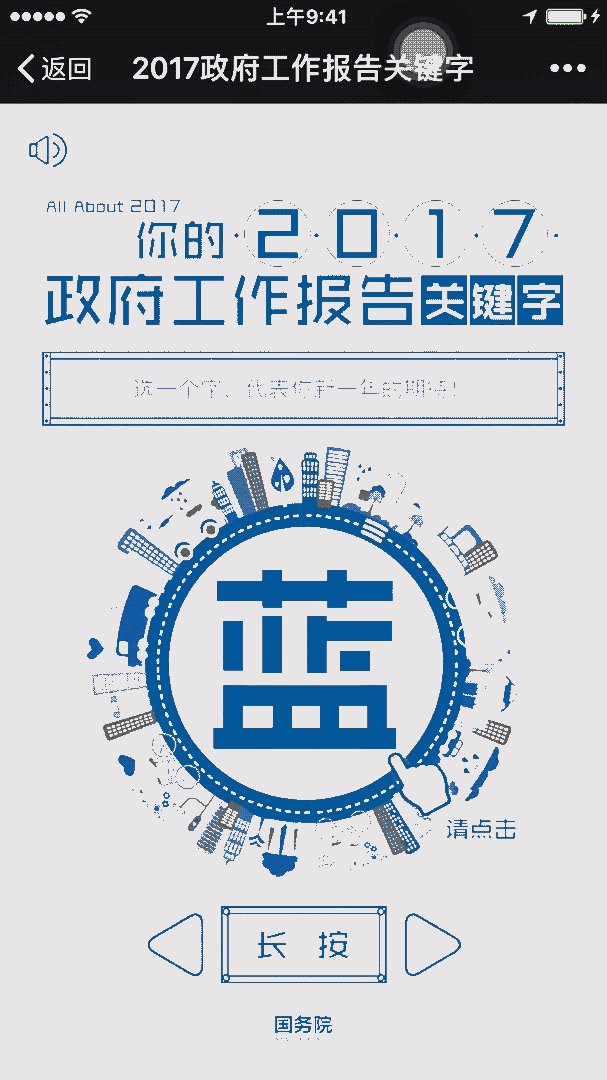
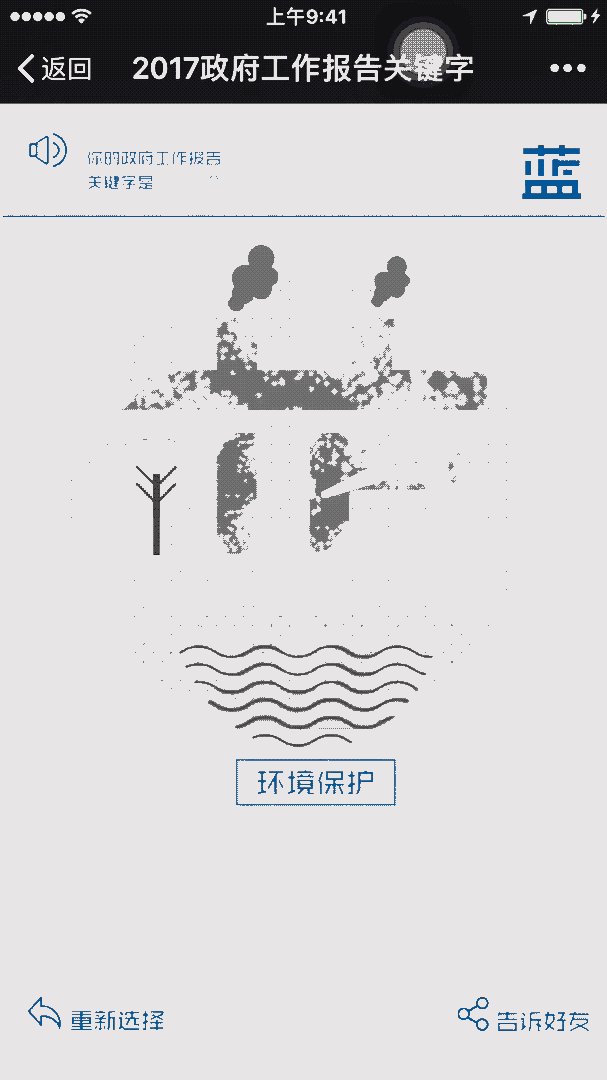
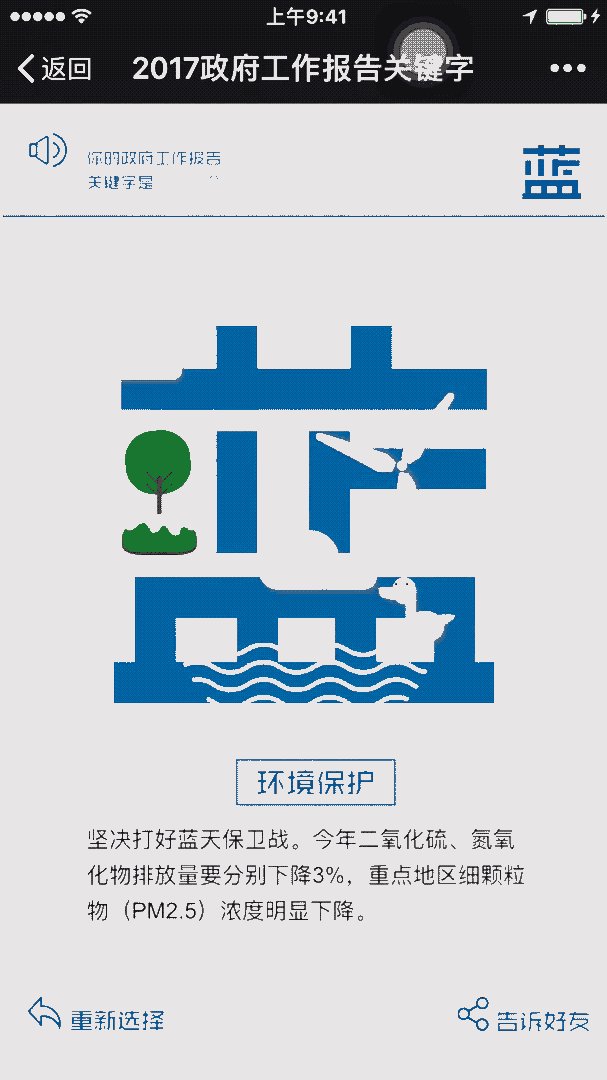
所以你也会发现,高规格品牌在 H5 营销中反而很少采用一些花哨的设计来引导用户传播,而是往往选择微信的原生页面模版,挂一个视频和一套长图。两会期间,国务院通过客户端还另外投放了一个 H5 作品,设计思路和网易的年终关键字盘点比较接近,各位同志也可以点开看一下,主要运用的是序列帧。

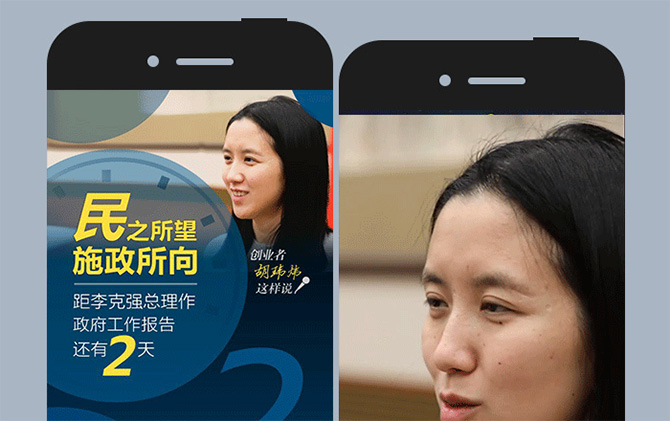
上述这两个 H5 的制作难度比较适中,未来我们公众平台会视情况开设政务主题的 H5 制作教学。两会期间,国务院也主动以 H5 形式报道了不少参会企业家的具体情况,反映了他们对政府政策的积极态度和市场改革的参与热情。最后我们来看摩拜单车创始人的这份 H5 作品。

两会 H5 案例的盘点本期就到这里,如果你有了解到其他精彩的作品,或者是有任何党政新媒体运营的困惑的思考,都欢迎留言与我们交流。

关注更多H5设计、案例、资讯
