小派注:作者唐仲龙为Epub360推荐设计机构“三人游创意坊”创始人&创意总监
感谢Epub360的邀请,让我分享最近比较热的视频H5制作心得,这半年做的项目确实以视频H5为主。在这里,结合案例和Epub360,我试着分享视频H5制作过程中常见的四个坑及解决措施,期待这些小技能能够帮到各位。

注:下面这些坑不只是Epub360的问题,很多是受手机系统和手机性能所致。
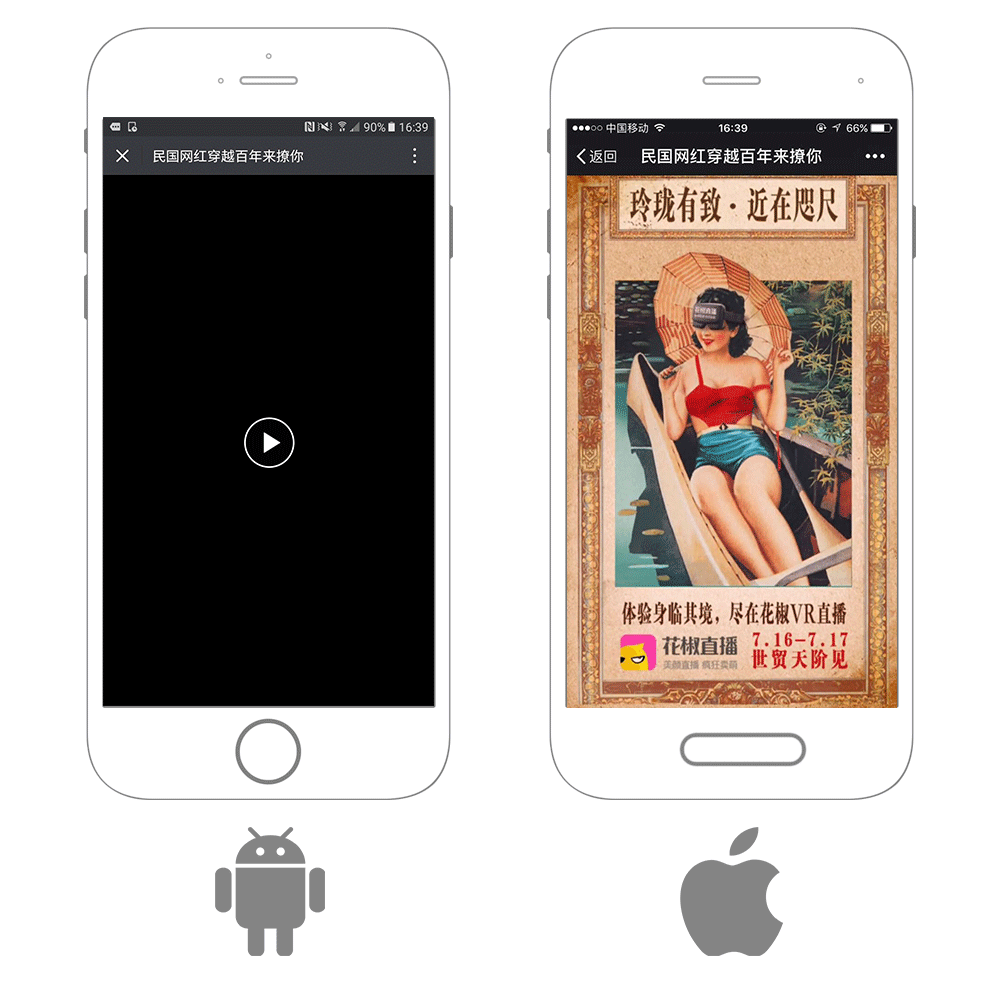
坑一:视频在安卓里需要点击才能播放
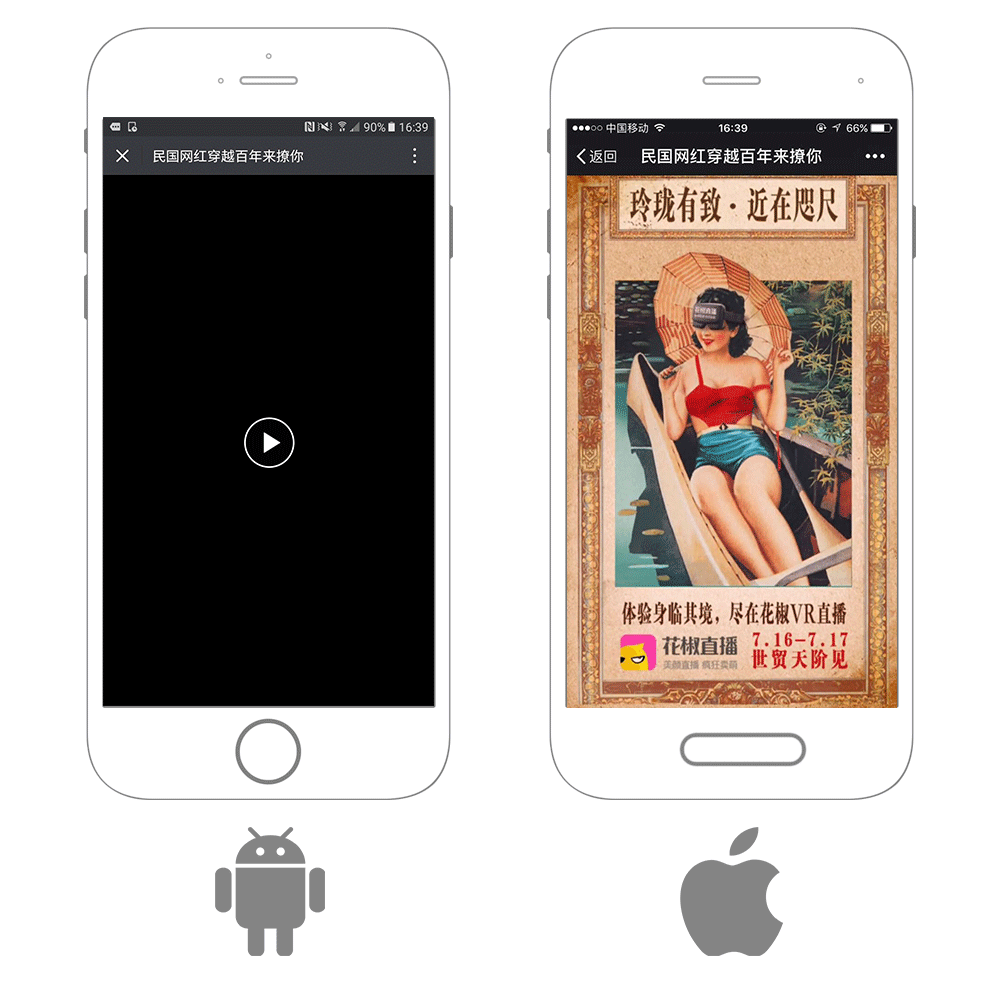
苹果IOS系统可以分流加载视频,并且不需要触发,设置自动播放的话,也就是一上来就可以看。安卓一般需要等一会,并且需要点击才能播放,所以这里有一点小技巧,可以借鉴一下。

视频内的第一帧,通过软件截取下来做成一张封面图,在封面图上加一个按钮,准备工作就完成了。然后在Epub360里面嵌入视频和封面图(封面图要在视频上一层),给封面图增加一个【渐隐】动画并且设置等待触发,同时设置点击时的触发器:①点击时【渐隐】、②点击时播放音视频,先后顺序不要弄错了。
新手派友们,可以把视频第一帧做成黑色,这样会比较直观,而且不容易出错。当然还有更多好的办法,大家可以多多尝试。另外,Epub360官方也提供了一个免费模板《穿越故宫来看你》,大家可以复制案例进一步学习了解下。
坑二:视频在安卓手机播放时有进度条

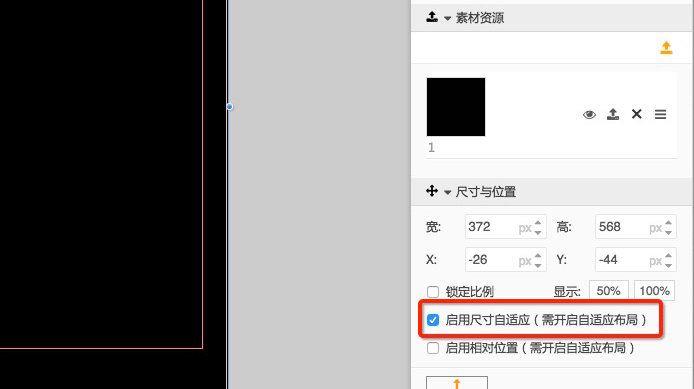
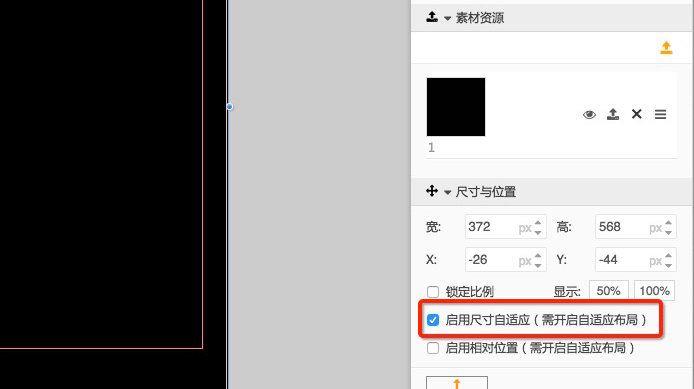
视频属性栏里面有一个“尺寸与位置”,点开后“启动尺寸自适应”,把上下左右边界锁定打开,那么进度条就会“基本”消失了,如下图:

关于上面两个坑,大家也许可以用到Epub360的系统参数组件(专业版及以上付费用户才能使用)来协助解决。系统参数组件可以用于进行操作系统判断,包括Android、IOS、Windows等;是否微信中打开的判断等,使得H5作品运行环境和细节控制方面,有更高的控制能力,
坑三:视频加载慢
用Epub360做了那么多视频H5项目,前段时间有过访问慢的问题,但是这两月问题好像莫名解决了,猜测是Epub360团队在背后默默耕耘。前面说过苹果是会分流加载的,安卓则是需要再加载一会,所以建议各位派友们不要把视频做得太长太大。
视频大小跟比特率,帧数率,压缩格式等有关,派友们最好在这块也研究下,顺便一提,视频的大小跟尺寸并没有太大关系,也就是说1136*740px、60s、24.9帧数率、1600比特率的视频大概在12m左右,而568*370px减半尺寸的大概是10m,所以尺寸并不重要。
Epub360的预加载并不能预加载视频,这个是微信浏览器的问题,跟Epub360无关。Epub360也反馈过他们会研究,如果有这个技术,相信一定会开发出来,大家拭目以待吧!

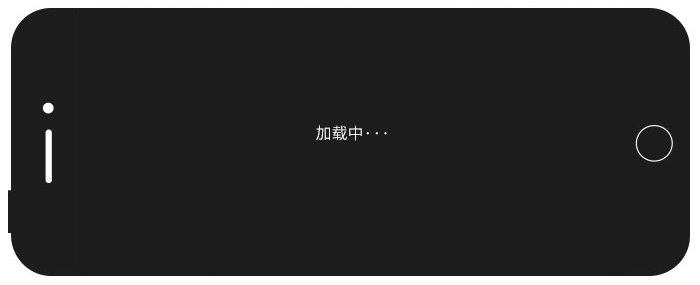
那么怎么解决视频卡顿不播放的尴尬呢,所以还是建议新手们,把视频的第一帧做成黑底,然后再加一个隐藏的loading,点击按钮后播放音视频,同时播放loading。如果视频成功播放了,就让loading消失,如果视频没有成功播放,就loading会出现,这样可以让场面不那么尴尬。
坑四:视频结尾跳转到引流页会有小卡顿
视频结尾往往接的是结束引流页,如果结束得太仓促会让人觉得尴尬不顺畅。所以一般好的作品,例如案例《穿越故宫来看你》,结尾就是视频最后一帧,视频播放完毕自动跳转页面,那么页面之间就衔接起来了,这里当然会有一点点的小卡顿,这个是通病,大TGideas都解决不了的问题,咱们怎么能解决?不过,其实呢,是可以的...至于怎么解决,卖个关子,想知道的童鞋可以加我微信18898593841。
最后谈谈Epub360加入视频的方式
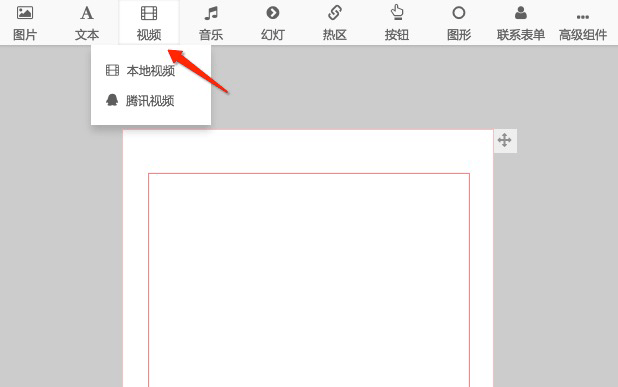
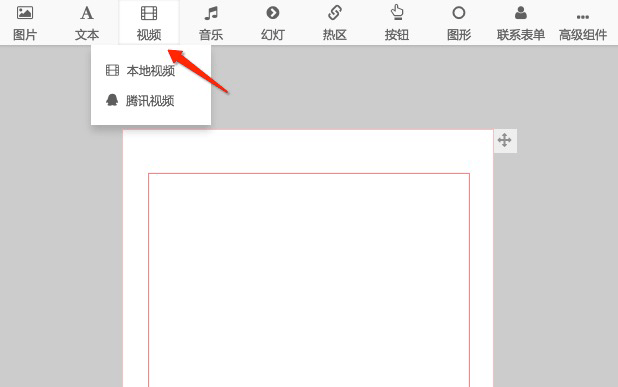
Epub360基础版及以上版本就可以嵌入本地视频,嵌入方式很简单快捷。

Epub360官方尺寸1136*740为最佳全屏尺寸,Epub360有锁定边界的功能,会自适应所有机型。如果不想全屏,也可以做小于这个尺寸的,个人不建议给视频元素加属性,安卓机会有Bug。当然,如果想省流量的用户们,可以加入腾讯视频外链,这样会节省不少流量费。在这里得吐槽一下:Epub360流量是按照点击一下就扣除,不是按照实际加载了多少就扣除多少。
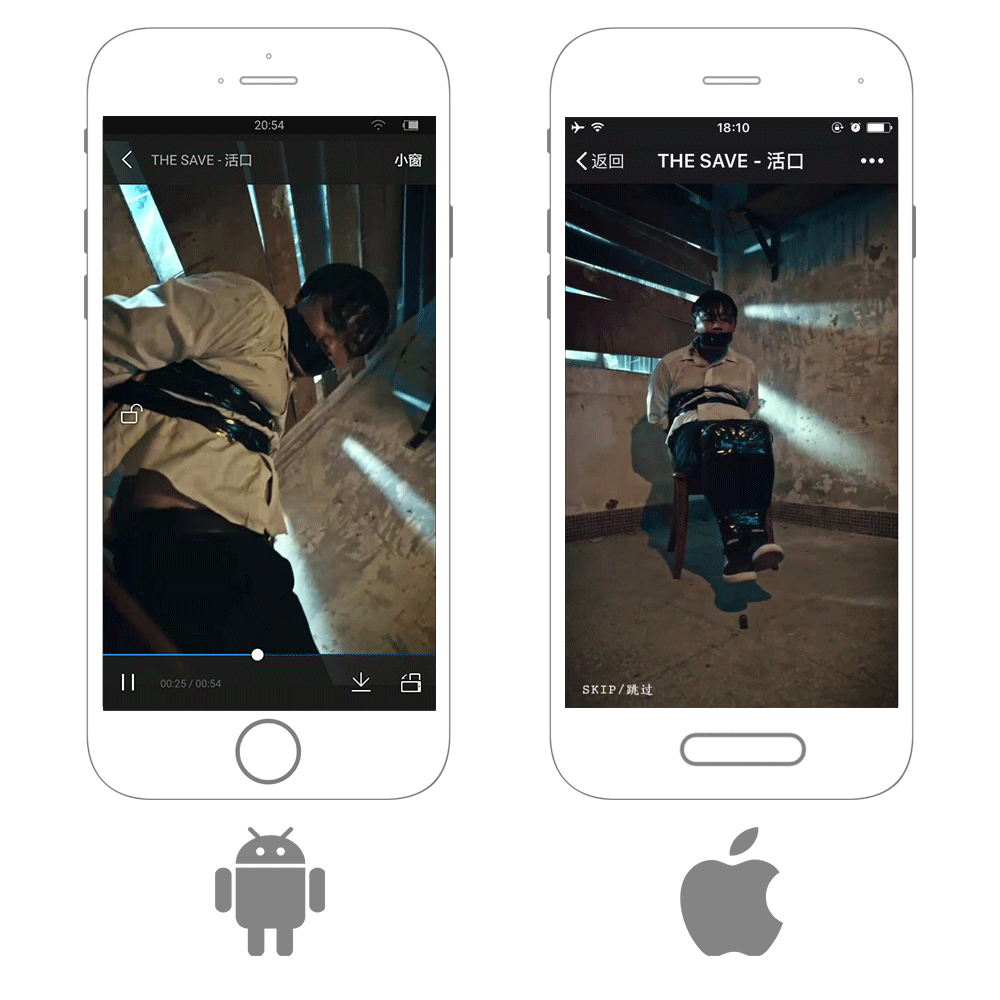
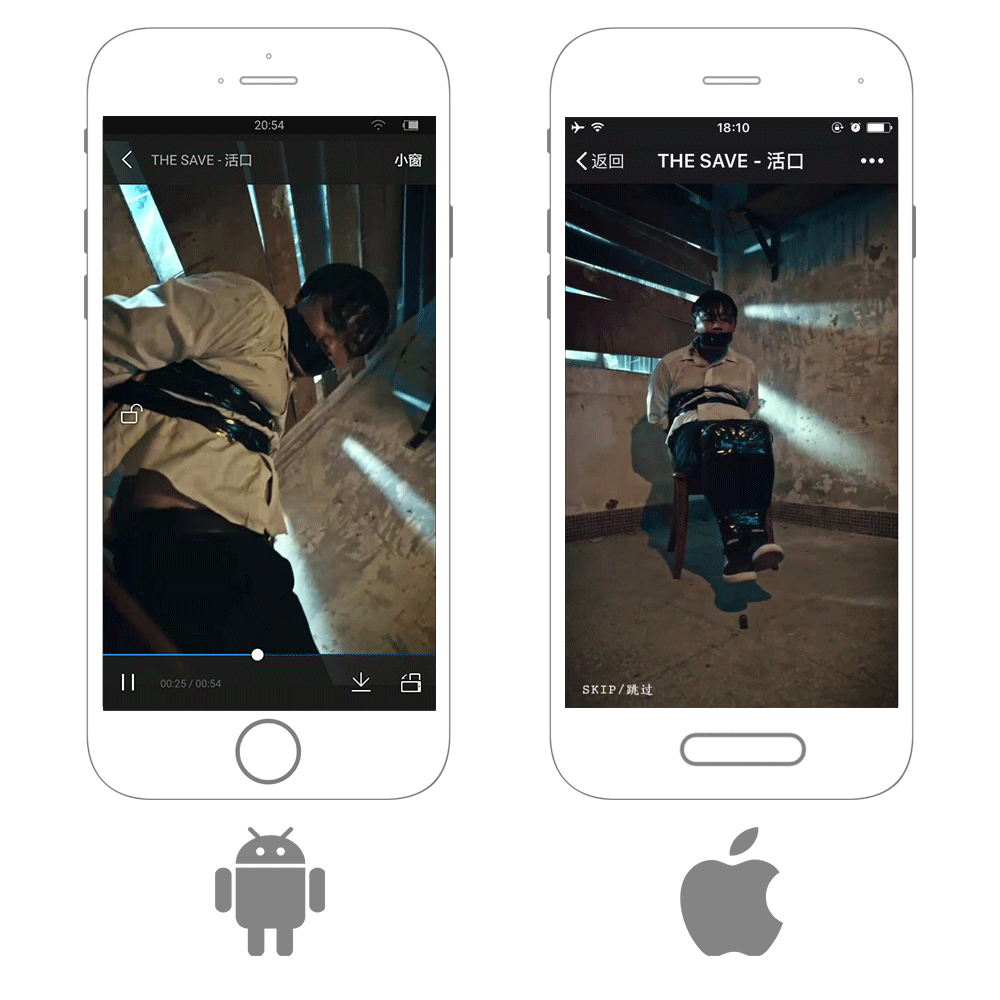
未来视频类H5会继续发展,也许会往交互视频H5发展,例如密室逃脱的《活口》那种,但是交互类的Bug很多,例如每段视频结束,安卓机会出现链接不上等小问题,体验会很差。本人也没有做过分段交互类视频H5,这里就不过多探讨了。
想要做好的视频类H5,需要软硬件的配合,AI、PS、AE、PR等,一个不能少,电脑也要10K+以上才会得心应手,如果各位还懂Flash,那还等什么,赶紧做几个玩玩,一定很爽的。另,在制作视频H5时,我经常把Epub360当Flash用,今后有机会也和大家分享分享相关技能。
今天的分享就到这了,小小的浅见,希望能受用,谢谢!
苹果IOS系统可以分流加载视频,并且不需要触发,设置自动播放的话,也就是一上来就可以看。安卓一般需要等一会,并且需要点击才能播放,所以这里有一点小技巧,可以借鉴一下。

视频内的第一帧,通过软件截取下来做成一张封面图,在封面图上加一个按钮,准备工作就完成了。然后在Epub360里面嵌入视频和封面图(封面图要在视频上一层),给封面图增加一个【渐隐】动画并且设置等待触发,同时设置点击时的触发器:①点击时【渐隐】、②点击时播放音视频,先后顺序不要弄错了。
新手派友们,可以把视频第一帧做成黑色,这样会比较直观,而且不容易出错。当然还有更多好的办法,大家可以多多尝试。另外,Epub360官方也提供了一个免费模板《穿越故宫来看你》,大家可以复制案例进一步学习了解下。
坑二:视频在安卓手机播放时有进度条

视频属性栏里面有一个“尺寸与位置”,点开后“启动尺寸自适应”,把上下左右边界锁定打开,那么进度条就会“基本”消失了,如下图:

关于上面两个坑,大家也许可以用到Epub360的系统参数组件(专业版及以上付费用户才能使用)来协助解决。系统参数组件可以用于进行操作系统判断,包括Android、IOS、Windows等;是否微信中打开的判断等,使得H5作品运行环境和细节控制方面,有更高的控制能力,
坑三:视频加载慢
用Epub360做了那么多视频H5项目,前段时间有过访问慢的问题,但是这两月问题好像莫名解决了,猜测是Epub360团队在背后默默耕耘。前面说过苹果是会分流加载的,安卓则是需要再加载一会,所以建议各位派友们不要把视频做得太长太大。
视频大小跟比特率,帧数率,压缩格式等有关,派友们最好在这块也研究下,顺便一提,视频的大小跟尺寸并没有太大关系,也就是说1136*740px、60s、24.9帧数率、1600比特率的视频大概在12m左右,而568*370px减半尺寸的大概是10m,所以尺寸并不重要。
Epub360的预加载并不能预加载视频,这个是微信浏览器的问题,跟Epub360无关。Epub360也反馈过他们会研究,如果有这个技术,相信一定会开发出来,大家拭目以待吧!

那么怎么解决视频卡顿不播放的尴尬呢,所以还是建议新手们,把视频的第一帧做成黑底,然后再加一个隐藏的loading,点击按钮后播放音视频,同时播放loading。如果视频成功播放了,就让loading消失,如果视频没有成功播放,就loading会出现,这样可以让场面不那么尴尬。
坑四:视频结尾跳转到引流页会有小卡顿
视频结尾往往接的是结束引流页,如果结束得太仓促会让人觉得尴尬不顺畅。所以一般好的作品,例如案例《穿越故宫来看你》,结尾就是视频最后一帧,视频播放完毕自动跳转页面,那么页面之间就衔接起来了,这里当然会有一点点的小卡顿,这个是通病,大TGideas都解决不了的问题,咱们怎么能解决?不过,其实呢,是可以的...至于怎么解决,卖个关子,想知道的童鞋可以加我微信18898593841。
最后谈谈Epub360加入视频的方式
Epub360基础版及以上版本就可以嵌入本地视频,嵌入方式很简单快捷。

Epub360官方尺寸1136*740为最佳全屏尺寸,Epub360有锁定边界的功能,会自适应所有机型。如果不想全屏,也可以做小于这个尺寸的,个人不建议给视频元素加属性,安卓机会有Bug。当然,如果想省流量的用户们,可以加入腾讯视频外链,这样会节省不少流量费。在这里得吐槽一下:Epub360流量是按照点击一下就扣除,不是按照实际加载了多少就扣除多少。
未来视频类H5会继续发展,也许会往交互视频H5发展,例如密室逃脱的《活口》那种,但是交互类的Bug很多,例如每段视频结束,安卓机会出现链接不上等小问题,体验会很差。本人也没有做过分段交互类视频H5,这里就不过多探讨了。
想要做好的视频类H5,需要软硬件的配合,AI、PS、AE、PR等,一个不能少,电脑也要10K+以上才会得心应手,如果各位还懂Flash,那还等什么,赶紧做几个玩玩,一定很爽的。另,在制作视频H5时,我经常把Epub360当Flash用,今后有机会也和大家分享分享相关技能。
今天的分享就到这了,小小的浅见,希望能受用,谢谢!

关注更多H5设计、案例、资讯
