设计工具相当于设计师的武器,从脑图到平面到最后的交付,结合设计流程,小派特此联合被我们尊称为“设计界的哆啦A梦”——晗萧,总结了我们认为棒棒哒的十大设计工具,那下面咱们一起瞧瞧吧,看看他们NB在哪里!
脑图:

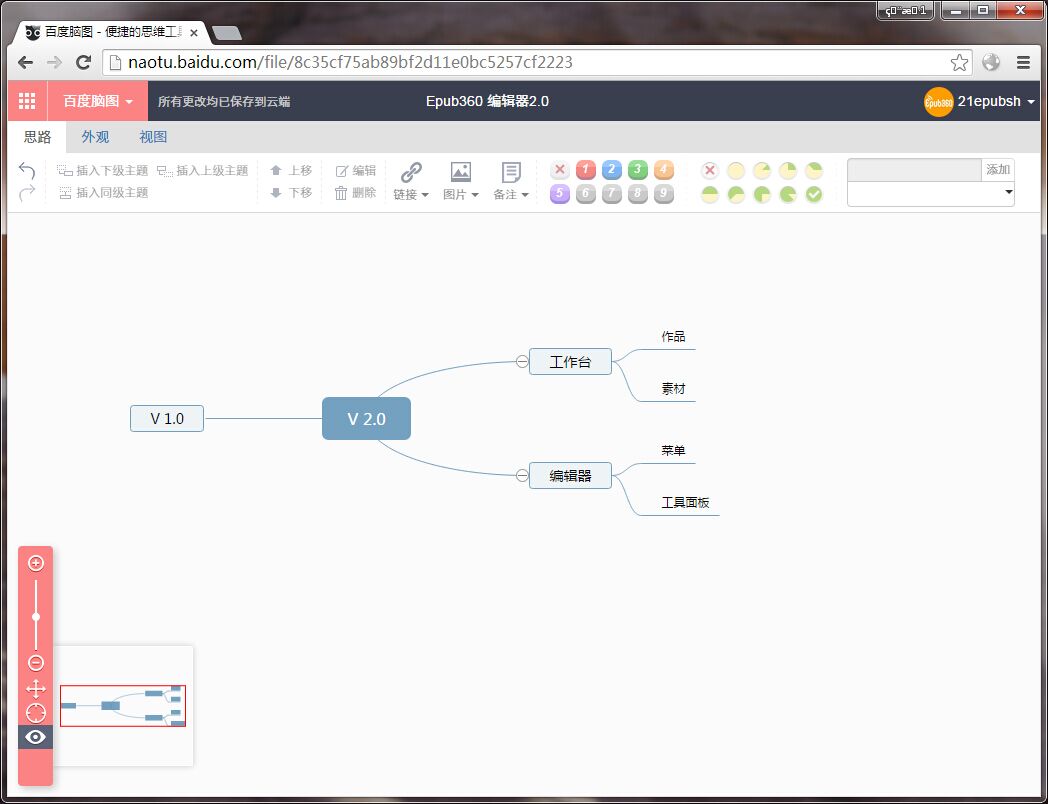
1.百度脑图 - 便捷的思维编辑工具
免安装 云存储 易分享 体验舒适 功能丰富
原型:

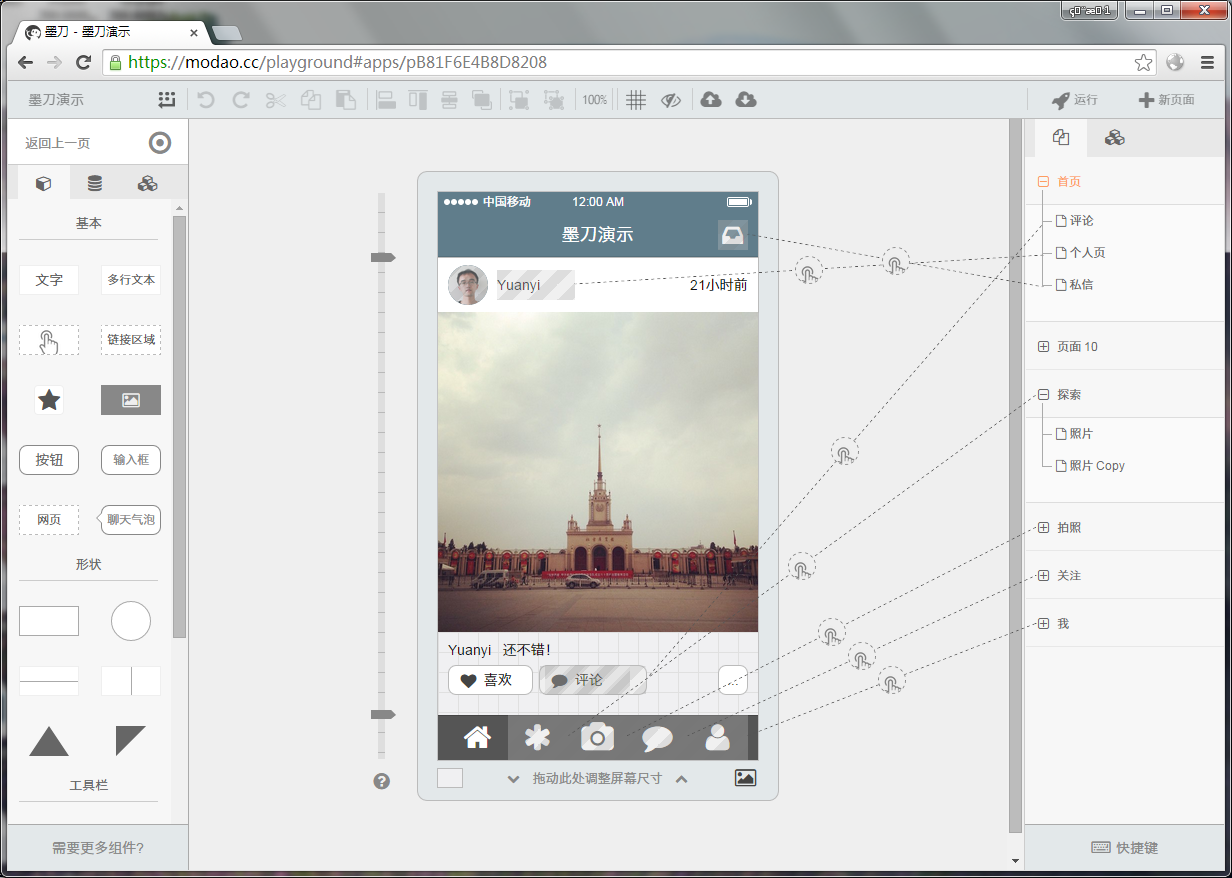
2.墨刀- 免费的移动应用原型与线框图工具
快速构建移动应用原型与线框图,云端保存,实时手机预览,多种手势及页面切换特效支持。
平面:
PS、AI就不用提了吧!

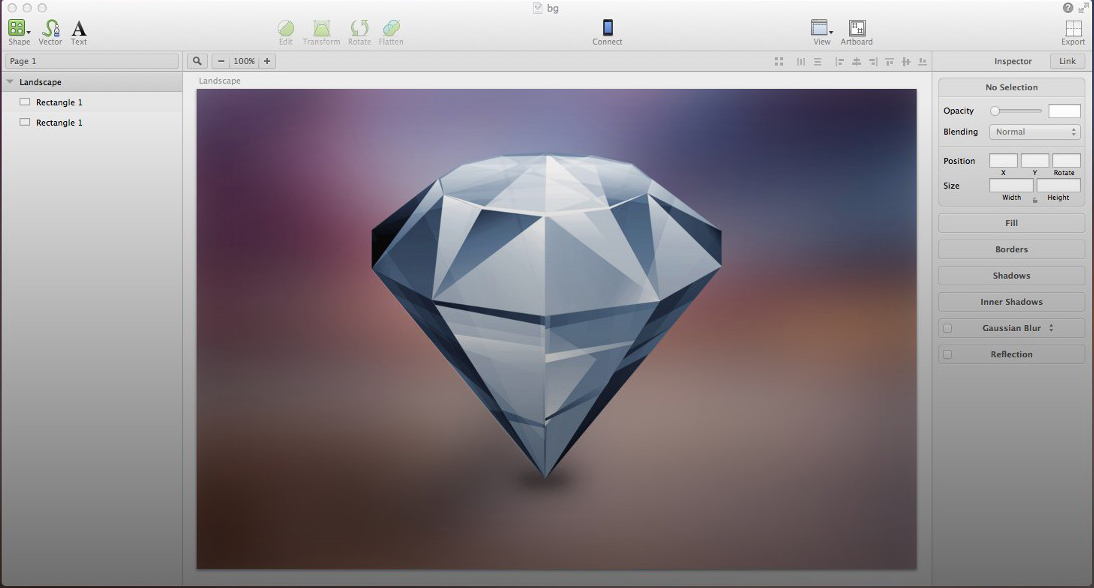
3.Sketch - 轻量易用的矢量设计工具
“ 在 PS 中设计 UI,就像你要切纸的时候本来只需要一把剪刀,但你拿到的却是一把链锯。我们作为 UI 设计师根本用不到 3D 工具、漂亮的滤镜、或者内容感知填充。”
——“是时候抛弃 Photoshop 拥抱 Sketch 了 ”
动画:

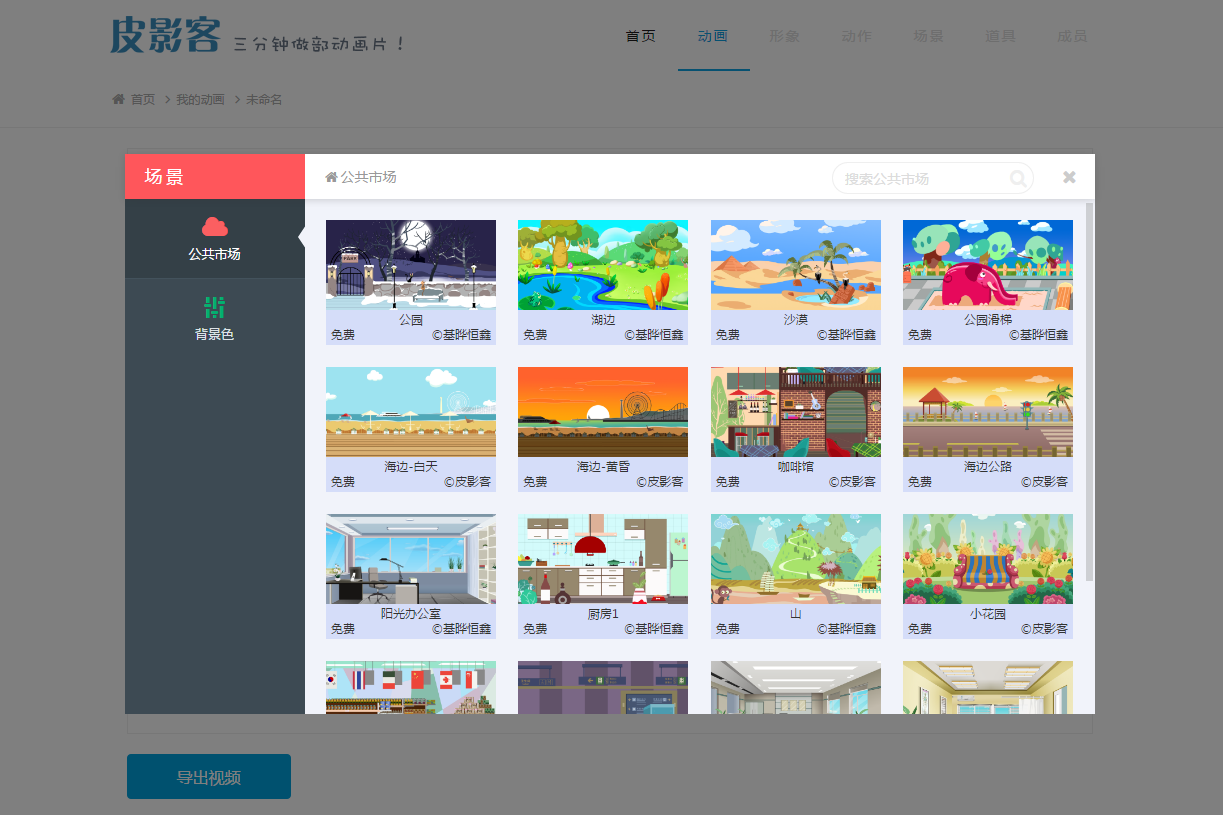
4.皮影客 - 三分钟做部动画片
皮影客是一款帮助普通人快速制作动画的产品。它将动画制作的过程模块化,分为场景、分镜、人物、动作、对话等等不同的模块,用户只需要通过简单的操作将这些模块相组合,就可以制作一个动画。
皮影客让动画制作变得简单、易学,但最终呈现不亚于一个准专业水准的动画产品。

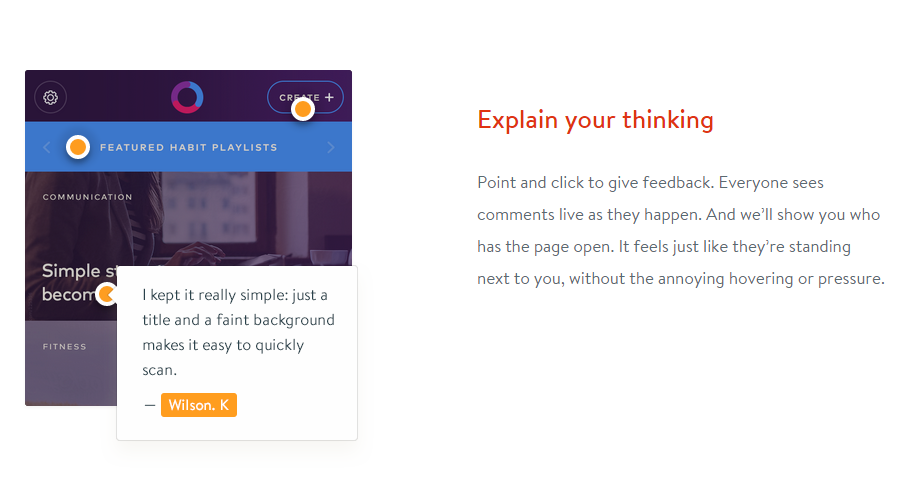
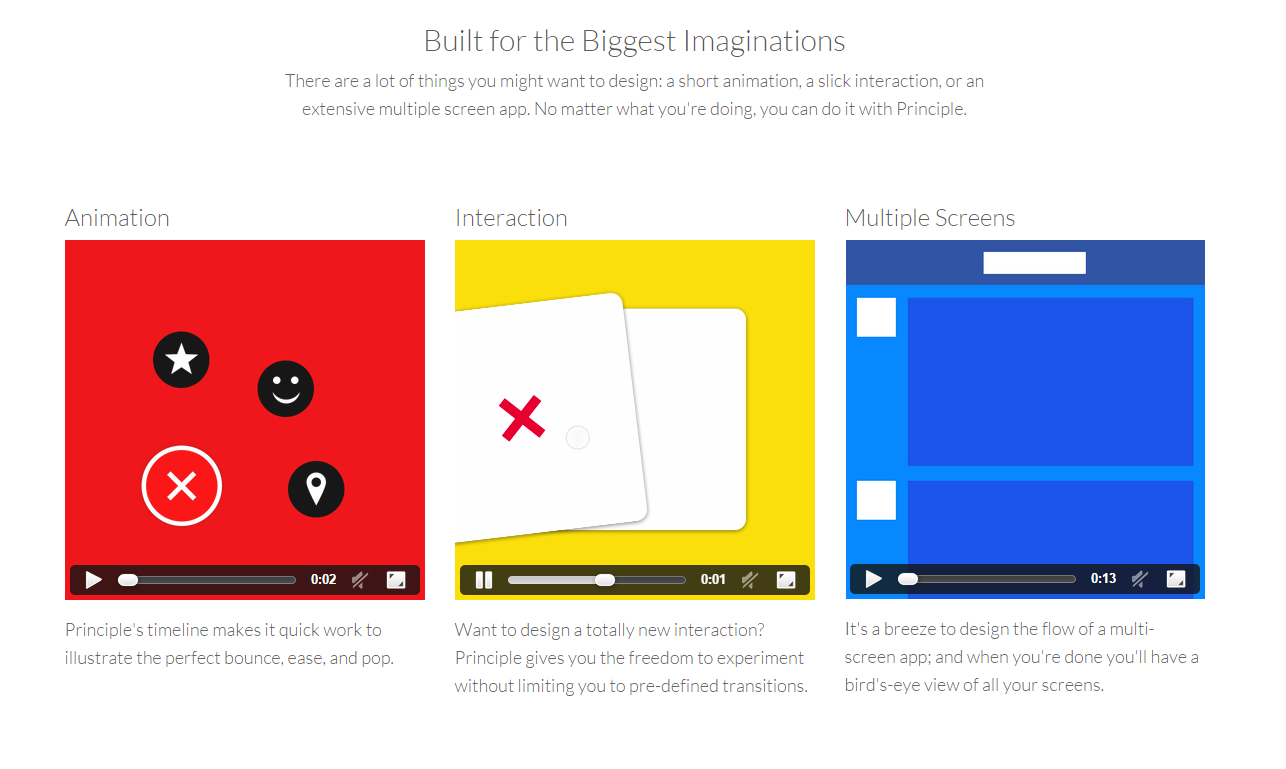
5.Principle-流程应用交互动画工具
前 Apple 工程师打造,快速制作丰富的流程应用交互动画制作!
6.Adobe AE - 专业级影视特效制作软件
除了制作影视特效,在H5中也大放光彩,能对视频进行序列帧输出,最近比较热门的H5如《大众点评:我们之间就一个字》、《New Balance:谁在街头怀疑一切?》素材均采用AE进行合成制作 。
交互:
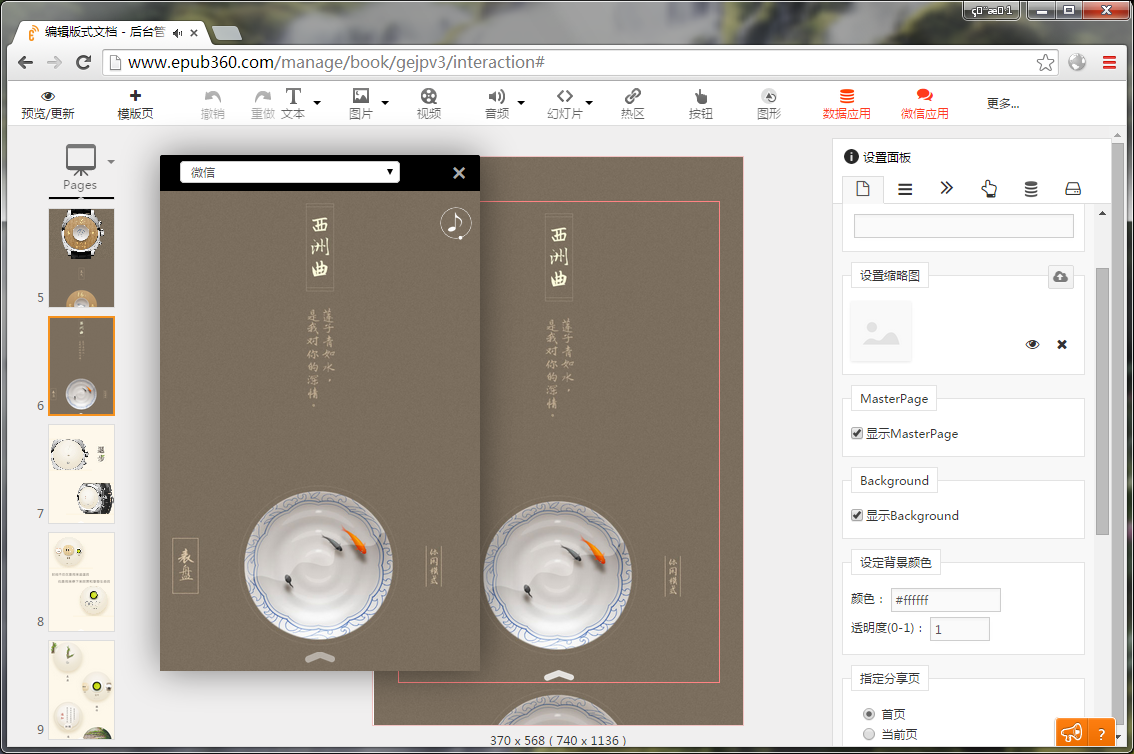
7.Epub360 - 专业级H5设计工具
不同于模版类工具,Epub360提供完全自由的动画和交互设计,并率先支持微信高级接口和服务器端的数据交互,比如序列帧动画、SVG路径动画、重力感应、微信摇一摇,微信拍照录音、高级表单等。

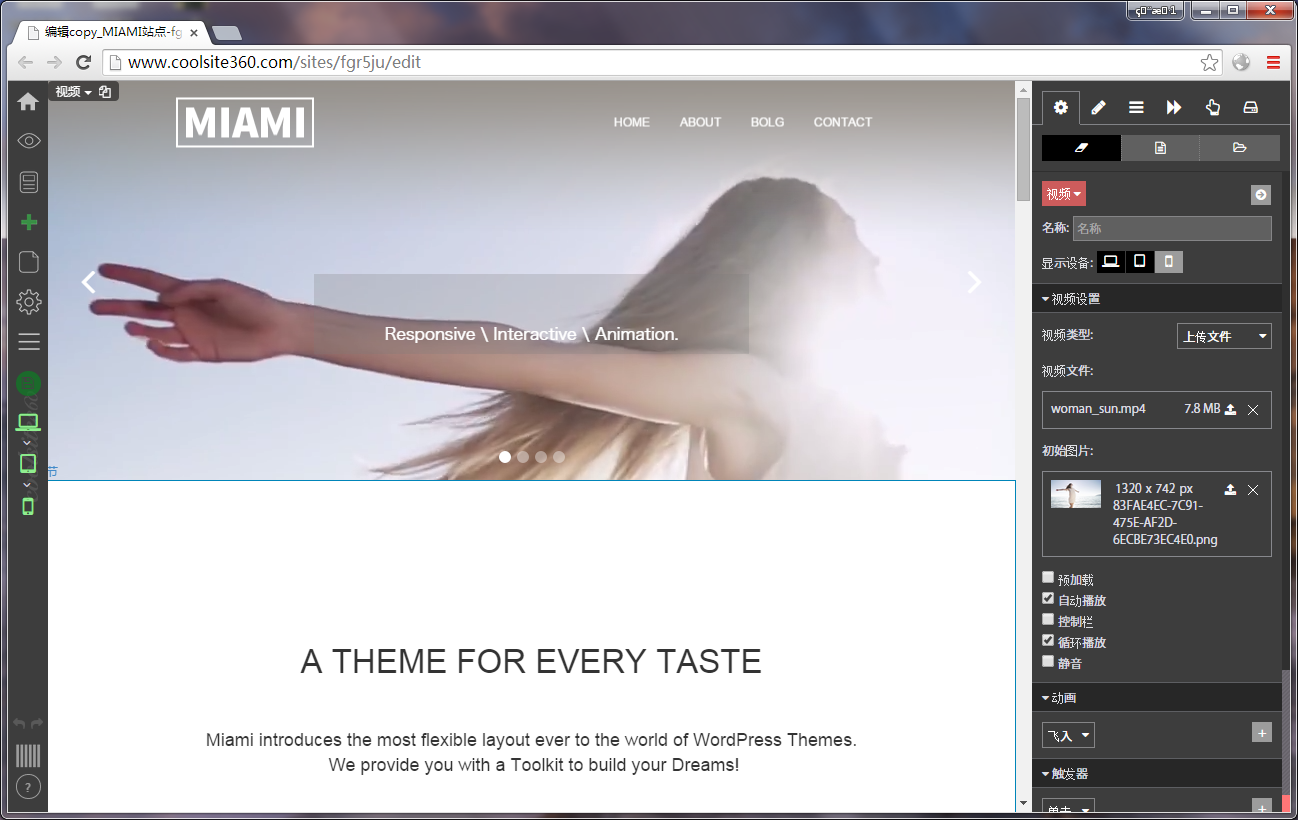
8.Coolsite360 - 全自由度响应式网站设计工具
不仅仅提供模版,更将html、css融入可视化编辑环境,让您掌控每一个设计细节,从网页布局到元素的样式设定,从动画到交互,CoolSite360为您提供全自由度的设计掌控。
交付:
上面很多工具都可以很方便交付,比如Epub360,新建作品时会自动生成一个网址,企业版可以绑定自己独立域名,付费版还可以导出Html包自行部署。