
哈喽,各位好,伴随西方节日万圣节的到来,我们的参数组件家族拓展了,下面就给大家慢慢道来。
一 参数与动画配合使用
之前我们的参数只限定于与触发器配合使用,现在呢它已经可以与动画的持续时间、延迟时间、重复次数、透明度、旋转动画角度一起使用了。具体怎么使用?下面贴几张图自然一目了然了~
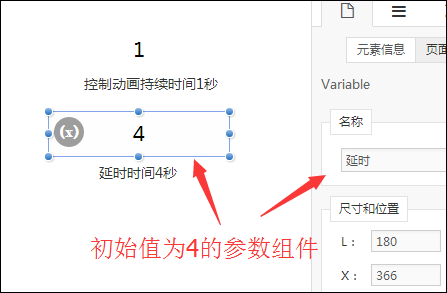
1. 先添加几个需要和动画配合使用的参数组件(如下图)

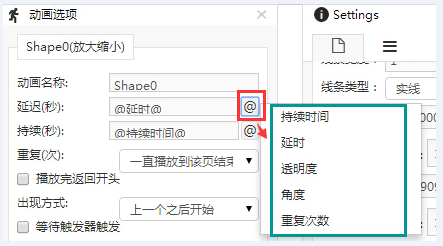
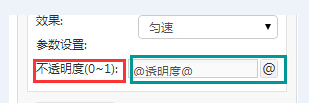
2. 将动画相关属性设置为指定参数,以动画延迟/持续时间为例:
红框:两个@是关键所在哦,只要点击一下,就会出现可参数组件列表哦
绿框:这里面就是要用到的参数了,点击后即可完成设置。


(点击@后,出现参数列表)
除了 延迟、持续 外,还有旋转角度和透明度可以采用参数值。
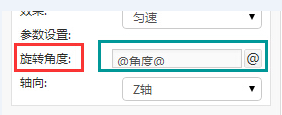
动画旋转角度:如图所示,选择控制旋转角度的参数组件

透明度: 如图所示,选择控制透明度的组件

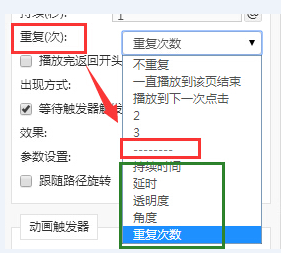
3. 动画重复次数的设定方式有所不同
如图所示,虚线以下呢就是当前页的参数组件列表了,选择控制重复次数的那个参数组件就好了。

二 通过参数控制跳转页面、切换Slide/ImageSequence等
go to page,set element to 也同样可以使用参数组件啦~
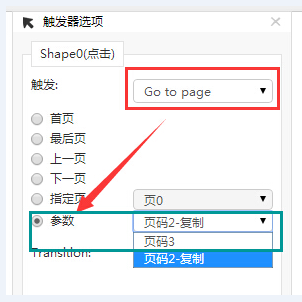
1. go to page:
如图所示,之前我们跳转页是选择“指定页”,现在可以选择“参数”了,用参数组件作为跳转页面目标页码,跟动画的一样,选择相应的参数组件就可以了

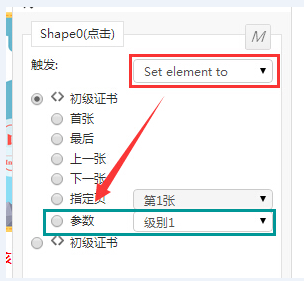
2 set element to:
如图所示,同样可以用“参数”代替“指定页”,用参数组件来作为切换帧的选择

三 增加支持随机数
上面讲到的都是与其他的元素进行合作,那这次更新后,参数组件终于可以自己单独使用了——随机数
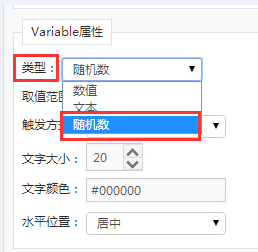
如图所示,之前在类型里面只有“数值”和“文本”,这次多了“随机数”哦~

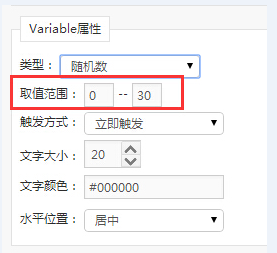
选择了“随机数”后,与数值和文本不同,下面会出现相应的变化,如图:

(出现了取值范围)
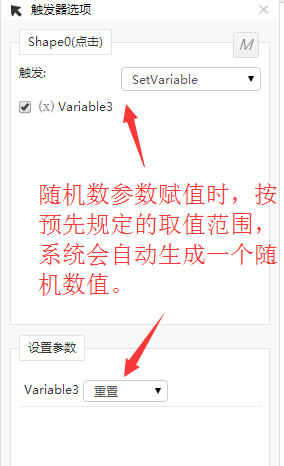
通过SetVarialbe触发器来给随机数参数赋值时(如下图),会按规定的取值范围(如上图是0~~30),随机生成一个数值,比如,第一次参数值是23,下一次参数值就可能是11。

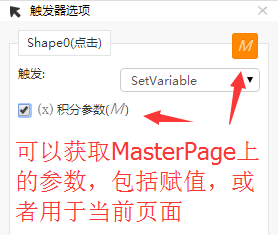
四 在Page中使用MasterPage中的参数

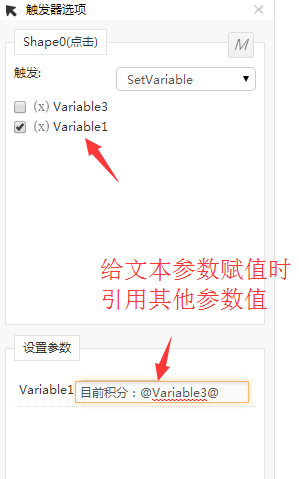
五 给文本类型参数赋值时,可引用数值参数
同时,文本的参数组件支持引用其他的参数了,与微信分享短语的一样。

嗯,这次参数组件的家族拓展了这么多,有没有激发您的创意灵感呢,抓紧去试试吧~期待大家的新作品哦~
