“鸟妈妈去给孩子们觅食去了,老大、老二、老三、老四还在美好的梦乡中,不知道是谁在他们中间放了一颗炸弹!还有四秒钟就要爆炸了!善良的人们赶快来拯救可爱的蛋蛋们吧.....”
又到了每周功能介绍的时间了,本周的新功能就是定时器啦,想必大家已经在功能升级中看到了,绞尽脑汁终于想出了这么无聊的一个故事,我还起了一个很弱智的名字——拯救鸟蛋蛋......感谢帝都的地铁!
嗯,好,大家先来用微信扫描下面的二维码或者下载相应版本的app来体验下吧~(微信上可能由于设备、网络等原因会造成卡顿的现象,建议大家体验安装版本的,欢迎大家把发现的问题以及改进建议及时反馈给我哦~)
Web版:
http://www.epub360.com/manage/book/5gp3pa/player
微信版:
ios版:
android版:

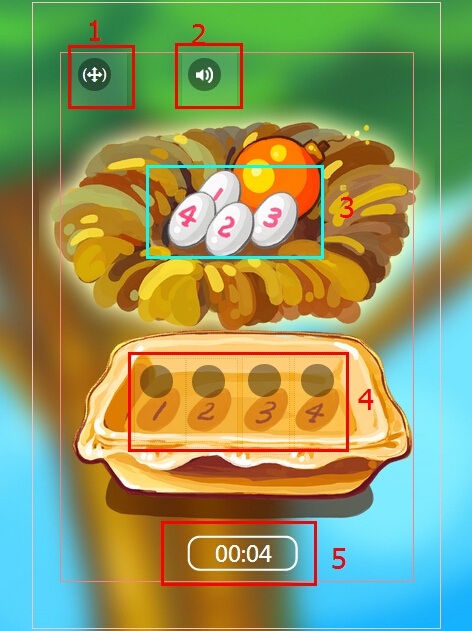
上图就是我们这个小游戏的重点了~这里用到了新功能——计时器,我们用计时的方法来判断失败还是胜利,设定计时器倒数4秒,如果在这个时间内把所有的蛋蛋放入了盒子,那就胜利,反之则失败。

(胜利图)

(失败图)
嗯,好,既然思路有了,那就跟着我一起来做吧(大家可以把素材下载下来做测试用~)

我们先来分析下这个图:
“1”DragDropGroup 拖拽目标组,这里控制的是当所有的蛋蛋都按序号放入盒子后,会跳转到胜利的界面(这个还不会的自行去闹补吧~哈哈)
“2”音频
“3”蛋蛋们(分别添加了“可拖拽”属性)
“4”Grag&Drop 拖拽目标区域
“5”Timer,计时器(由于目前计时器只能修改字号、颜色,所以我加了外框稍微美化了一下),对了,它是来控制是否要跳转到失败界面的

以上的五个地方基本上可以实现我们想要的效果。
关于拖拽相关的教程请大家参考之前的哦,在这里就不再啰嗦了,大家还不懂得可以跟帖或者去群里咨询
下面我们重点来看一下“Timer”定时器的使用
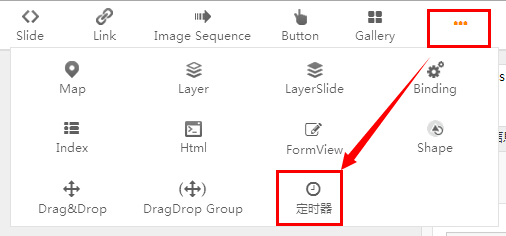
一、插入定时器
功能越来越多,上面的工具栏已经放不开了,所以呢,小点里有好多秘密哦~

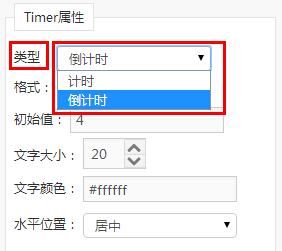
二、设置属性
1.类型
计时:顾名思义,累计时间的意思,就像我们跑步时候裁判手中的秒表
倒计时:与计时相反,倒过来计数,类似于我们给电饭煲定时,到了设定的时间后会自动断电一样
那我们这个案例中呢是用的“倒计时”

2.格式
这里给我们设置多种选择,可以根据实际需要进行选择,我们这里选择的第一种
mm:ss:分钟:秒
mm:ss:SS:分钟:秒:毫秒
hh:mm:ss:小时:分钟:秒
hh:mm:ss:SS:小时:分钟:秒:毫秒

3.初始值
根据选择的类型填写相对应的数值,我们这里是倒计时,而且是倒数4秒,所以填的是4,如果是计时的话那就填0喽~其他的暂时还没想到......会有负值吗?

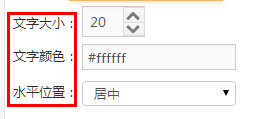
4.文本属性
这里是指的计时器文字的属性哦~跟普通的文本差不多,有几个参数可以自由设置

水平位置中同样分为:居中、居左、居右
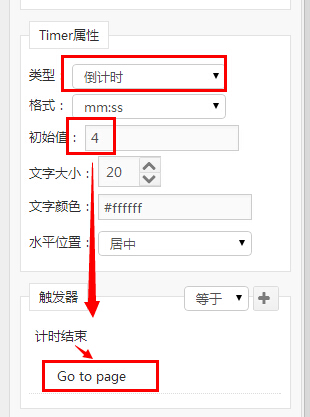
好,综上,本案例中的属性设置如下图所示:

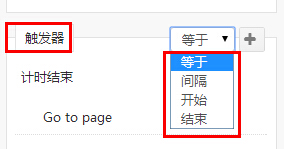
三、触发器设置
属性设置了,计时器呢比较懒,是不会自己动的,所以我们得命令他帮我们做一些事情。

我们分别可以在计时器:等于、间隔、开始、结束这4种情形下做一系列的动画事件。跟动画的添加一样,选择了触发类型,然后点击后面的“+”,这里我们根据案例中需要选择“结束”时(如下图),点击“+”会自动出现一条“play animation”的事件,

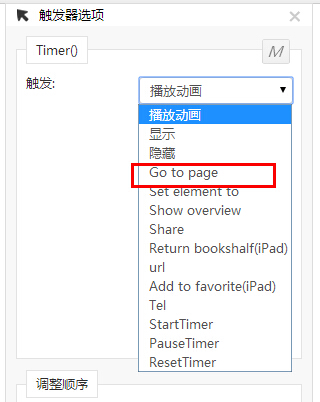
但是我们是想当计时结束后跳转到失败的界面,而不是执行一段动画,怎么办,不要着急,点击上图中“设定”处,进行修改吧~

嗯,是不是很熟悉了呢,选择“Go to page”(因为目前还没有刷新当前页面的功能,所以我们用跳转页的方式来实现)

设置完成回到Timer的设置和触发界面(红框处为实现效果的关键):倒计时4秒结束后跳转到xx页

Ok了,这样结合本页面中拖拽目标的设定就可以实现我们一开始想要的效果啦~赶快来试试吧。
有没有搞晕~没关系了,关于Timer触发器的类型,大家可以用一些例子来试试,好记性不如烂笔头,多练练就会了~另外贴一个关于Timer这几种触发器类型的效果展示,只是一些基本的,大家可以根据这些举一反三,创造出更多的惊喜~
Web版:
微信版:

温馨提示:
- 目前Timer只能在page中使用
- 目前Timer还不能进行样式的设定,所以对“面子”要求很高的朋友可以寻找各种方法对其进行包装吧~
大家可以去我的主页将案例复制出来自己研究一下~
欢迎大家提出建议~如有错误抓紧告诉我哦~
